
The New Field tutorials

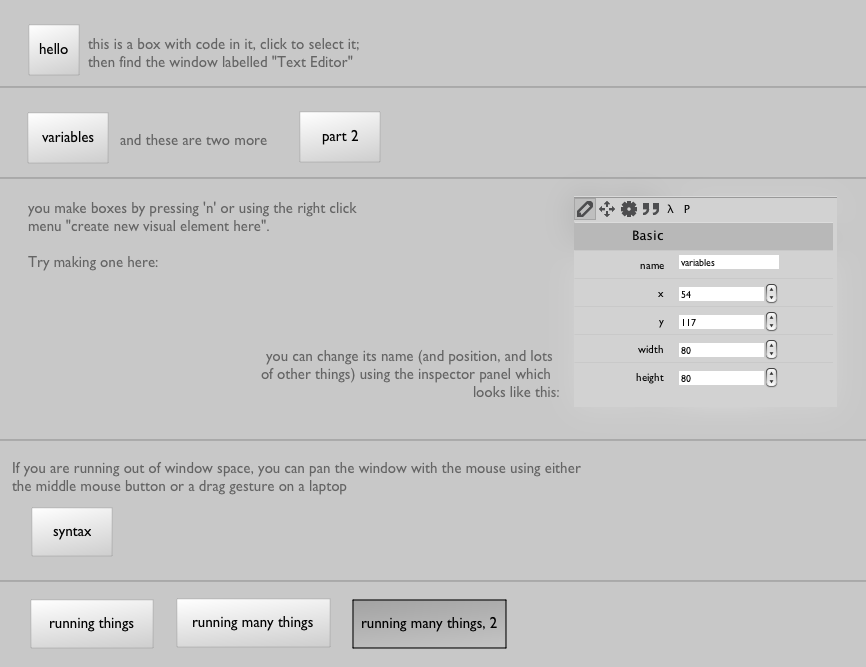
This tutorial is the very first thing that you should open if you are new to Field — it even comes with a greeting "hello world".
You'll see some code being executed, some variables being assigned, the smallest hint of Python and a few of the ways of running code.
To learn more, you should take a look at TextEditor (documentation about the text editor), TheCanvas (the big window with the boxes on it) and VisualElementLifecycles (what it means to run code over and over).
Hello Python

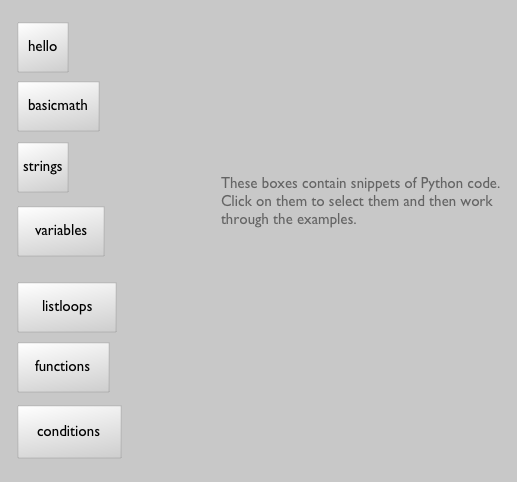
This tutorial is our best tutorial for the programmer who has never used Python or the artist who has never programmed at all. It's based off of a tutorial by Liubo (the originals, and some excellent video tutorials, are here).
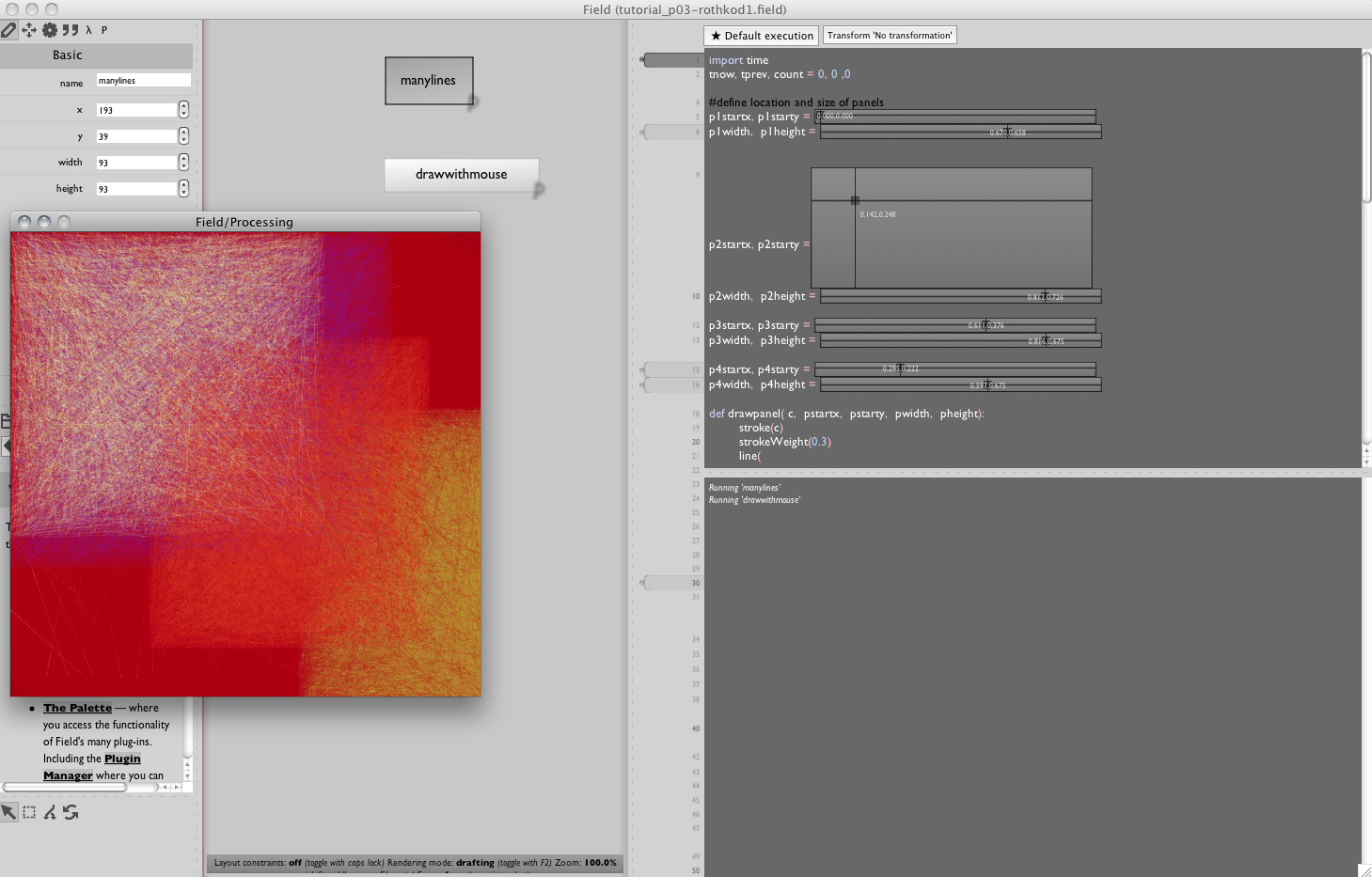
Time Lines

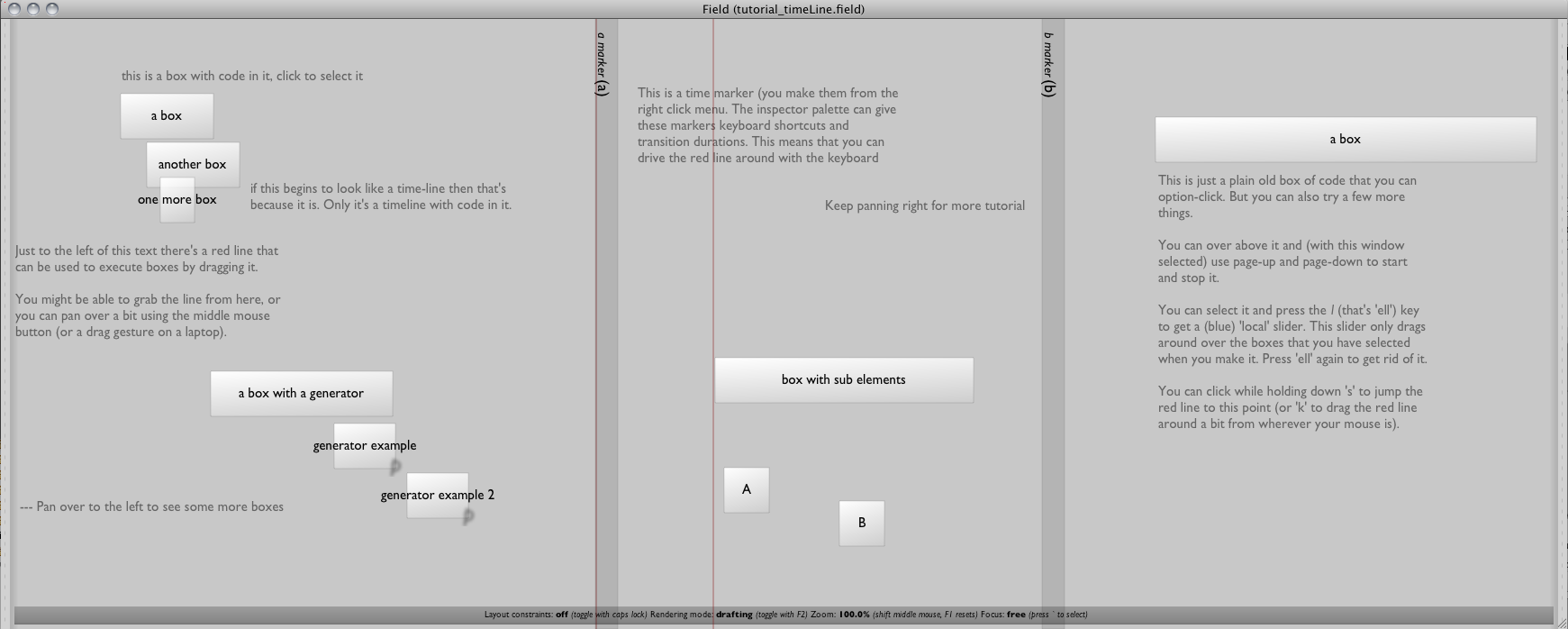
This tutorial gives you much more information about time-lines. One of the key features of Field is the ability to put code in-boxes-in-space and then "scrub" the code. In fact, one of the ways that Field generally gets described to new people is that it's "code that you can scrub".
A couple of boxes need the Processing Plugin enabled (see SimpleProcessingTutorial). Otherwise this covers a lot of the ground of VisualElementLifecycles (how code becomes animation) & SubTimeSliders (how to create time sliders that operate on parts of the field document). Don't miss the code that scrubs itself.
Templates

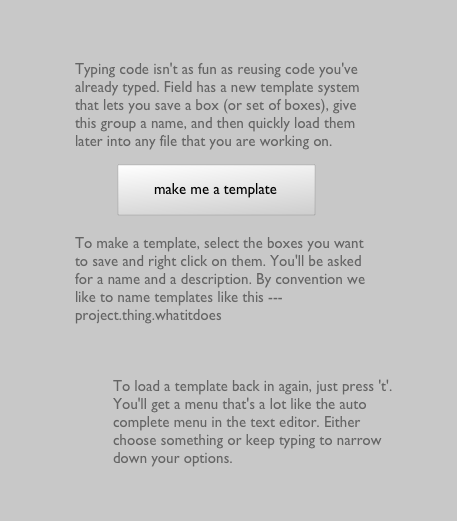
This tutorial encourages you to make your own templates — code and data that you can reuse in throughout your work.
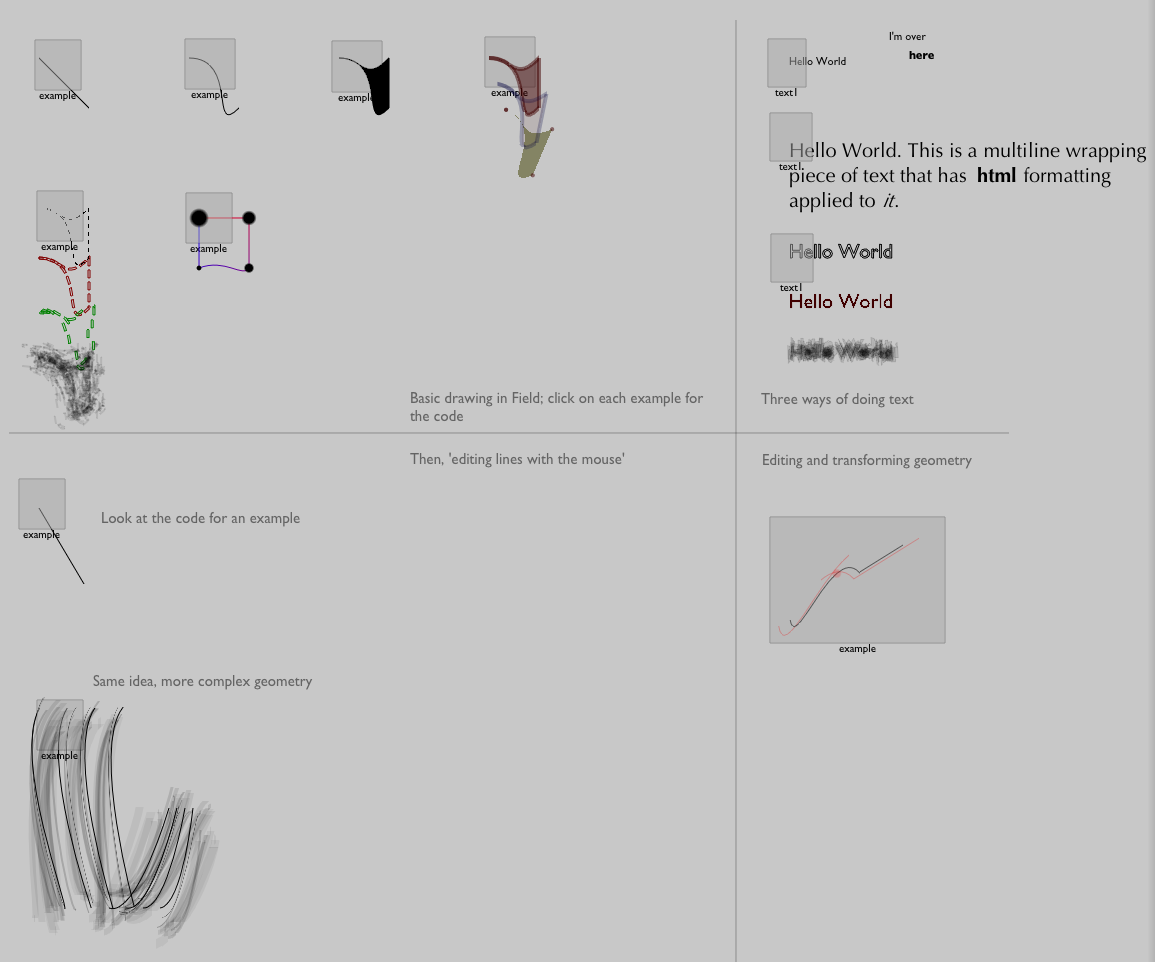
Basic 2d Drawing

This tutorial gives you a window onto Field's 2d drawing system, which you can use to draw things directly on the main canvas.
It touches on topics that are much more fully developed in the docs — BasicDrawing, DrawingFLines, DrawingFLinesProperties and DrawingFLinesEditing. Processing users might also be interested in this walkthrough.
Image filters

This tutorial shows how Field's 2d drawing system can also handle images — and filter them (using GPU accelerated image operations)
It demonstrates the ideas found in CoreGraphicsExtensions.
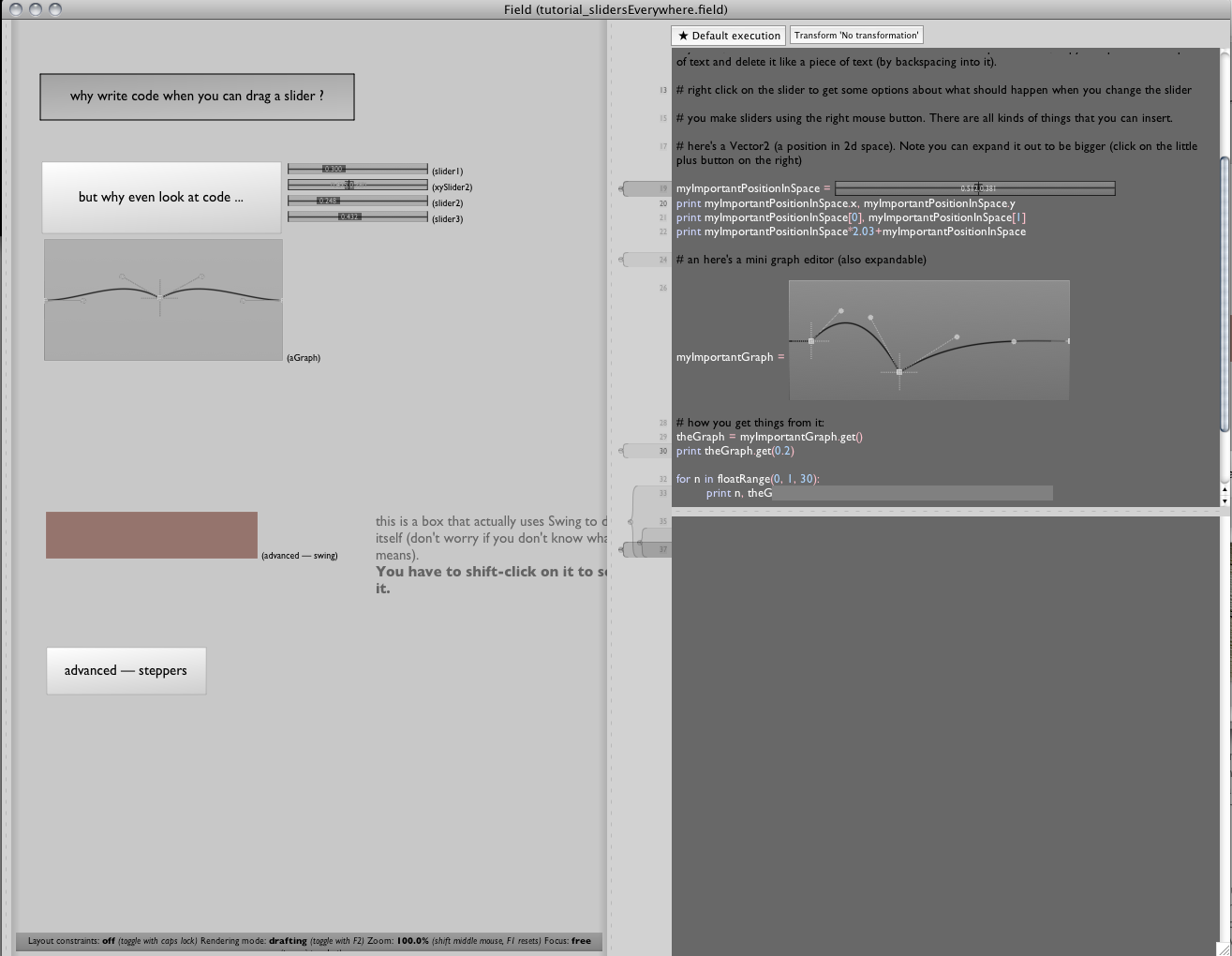
Embeddable UI

This tutorial demonstrates what many people see as the first cool thing about Field — that you can put sliders and other widgets directly inside the text editor. It's like writing code, but with less writing.
The tutorial covers most of EmbeddingGui & EmbeddingGuiOnCanvas as well as some advanced things like SwingIntegration and steppers.
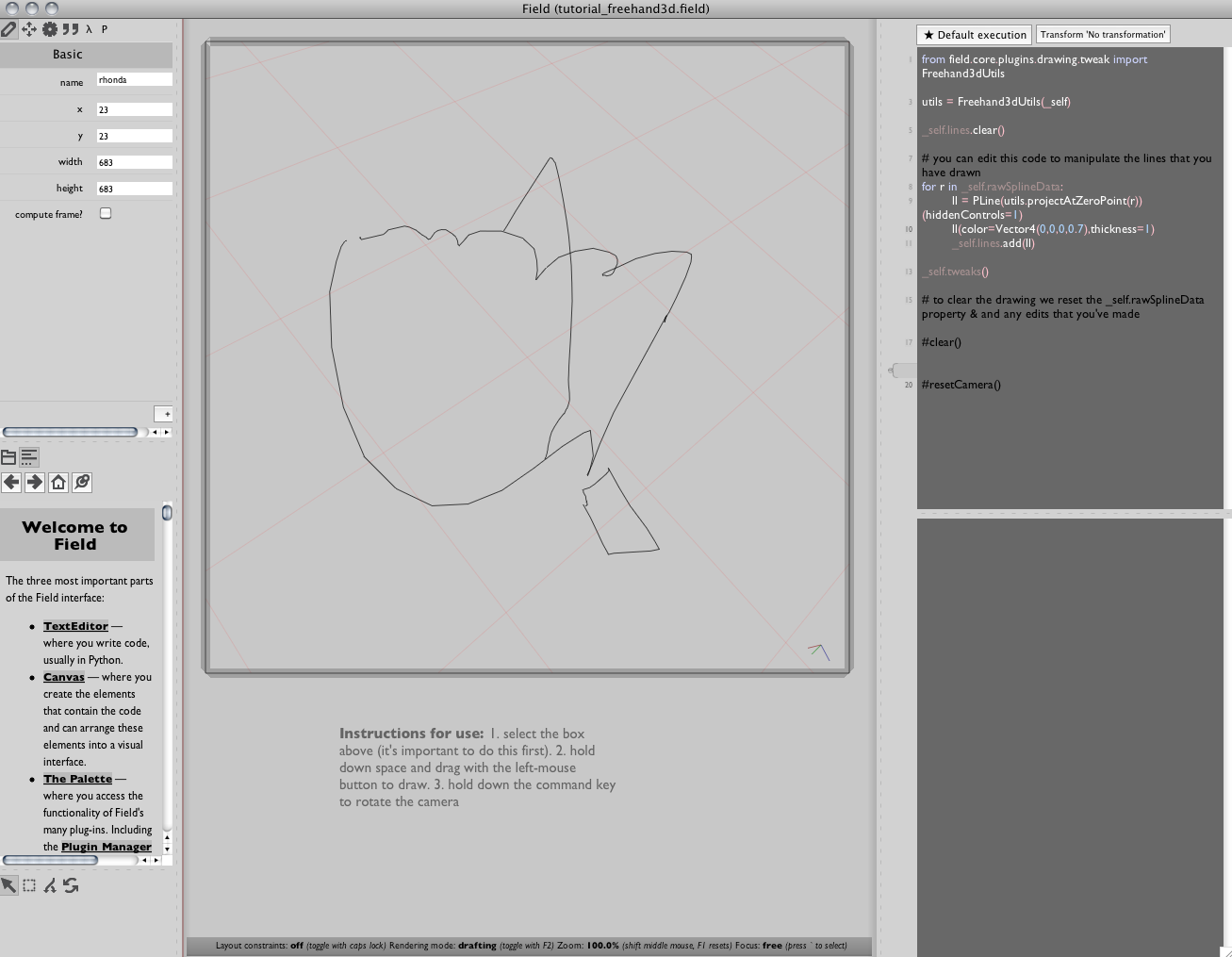
Freehand 3d

This tutorial is Field's 3d freehand drawing demo. It's pretty rough right now, but can be quite fun. It's described in Freehand3dDrawing.
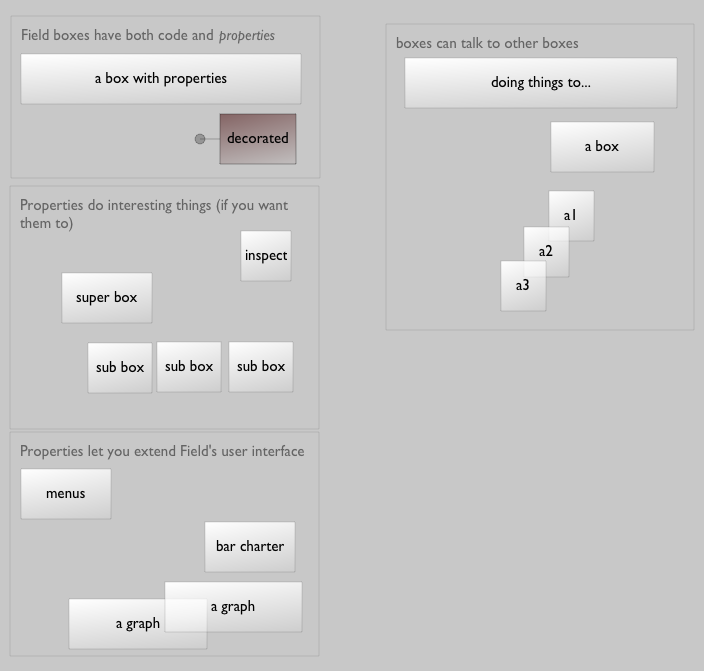
Programming
Intermediate topics in Coding in Field

This tutorial touches on many more advanced topics in Field programming — including deeper topics like properties and delegation as well as how to extend Field and its UI.
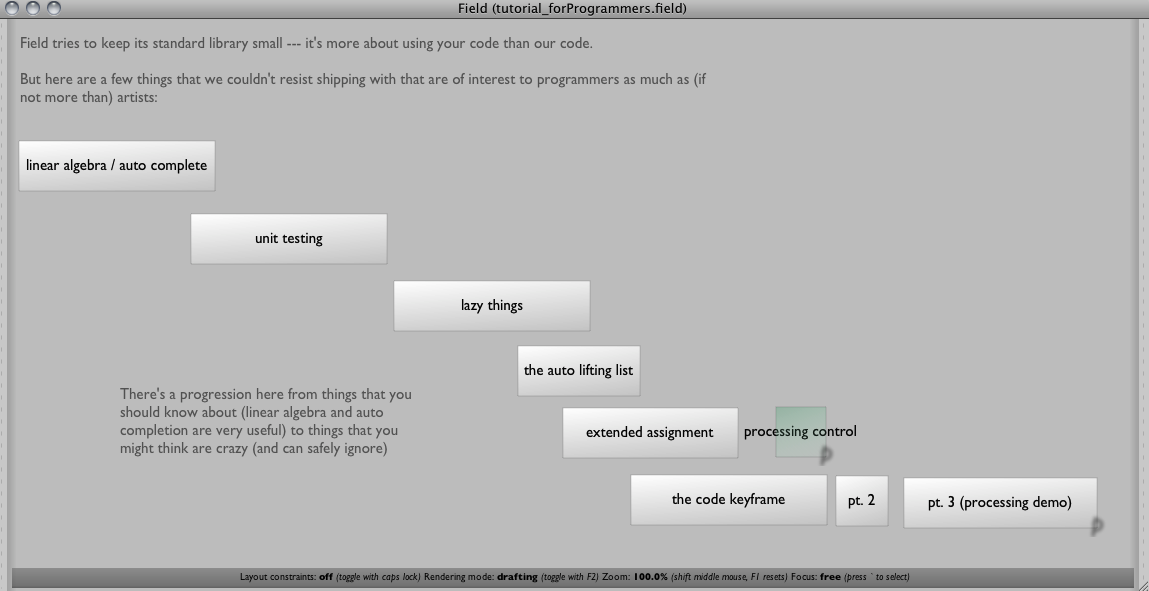
Advanced Python tricks in Field

This tutorial shows some of the more interesting / strange Python tricks that bundled with Field. It's laid out from left to right with a clear 'interesting and useful' to 'strange and disturbing' progression. People comfortable with Python will decide where to draw the line.
Boxes contained demonstrate Field's SimpleLinearAlgebra support, UnitTesting, LazyFunctionalHelpers & KeyframingInCode. Two boxes require the Processing Plugin.
Graphics
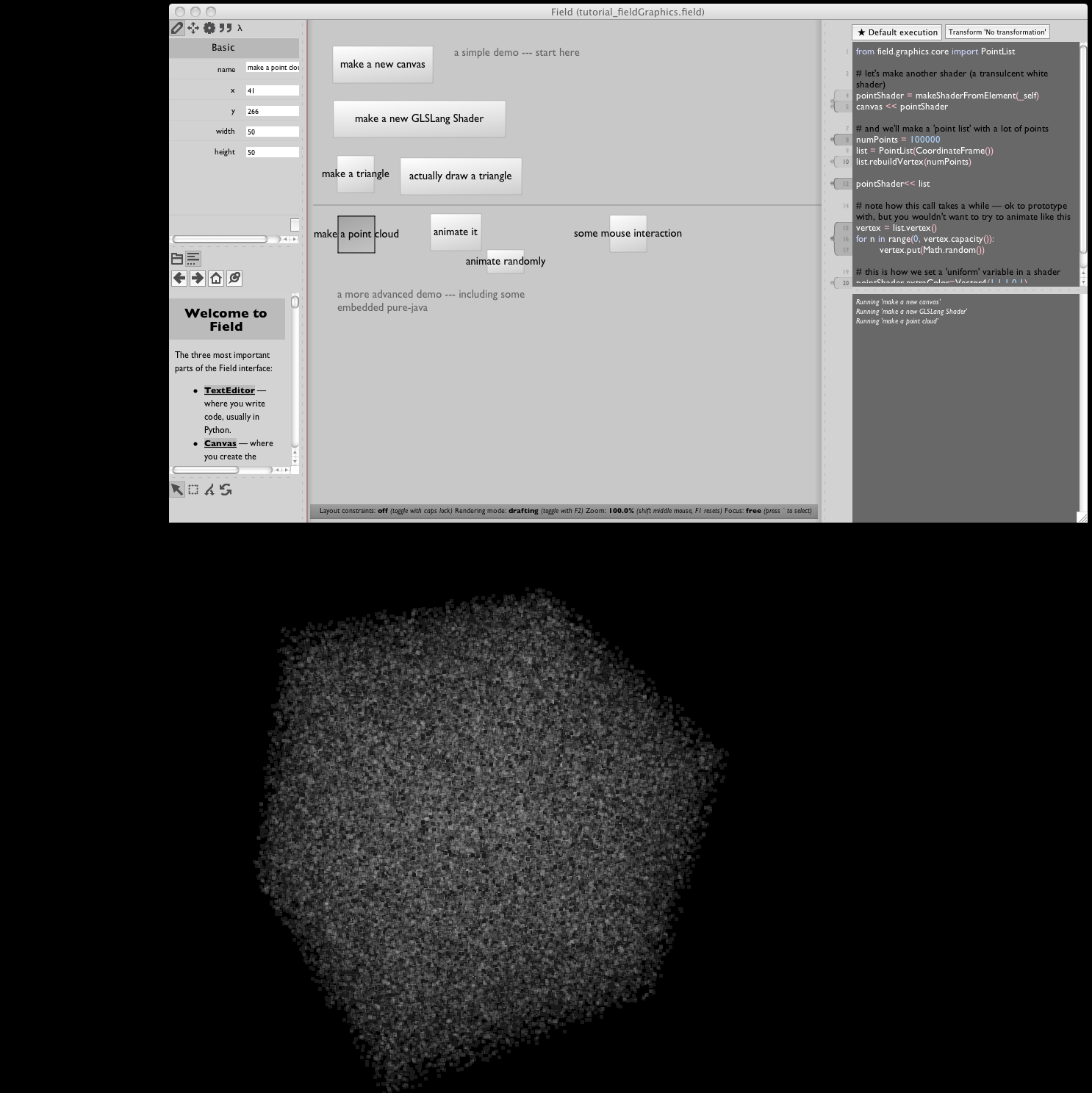
Field's Graphics system

This tutorial gives you your first steps in using Field's graphics system (documented in BaseGraphicsSystem). Two demos — drawing a triangle and drawing (and animating) a point cloud. You should also take a look at the OpenCV tutorial below — because it contains a live camera capture demo that uses Field rather than Processing for the back end.
Also demonstrated is the (rather advanced) use of an embedded JavaC method for speed. And, on the subject of speed, you'll see just how (and how not) to animate a million point sprites in realtime.
Frame buffer objects + FLine (Field 14)

For a tutorial page on rendering to warped surfaces see this page (requires Field 14 or repository version).
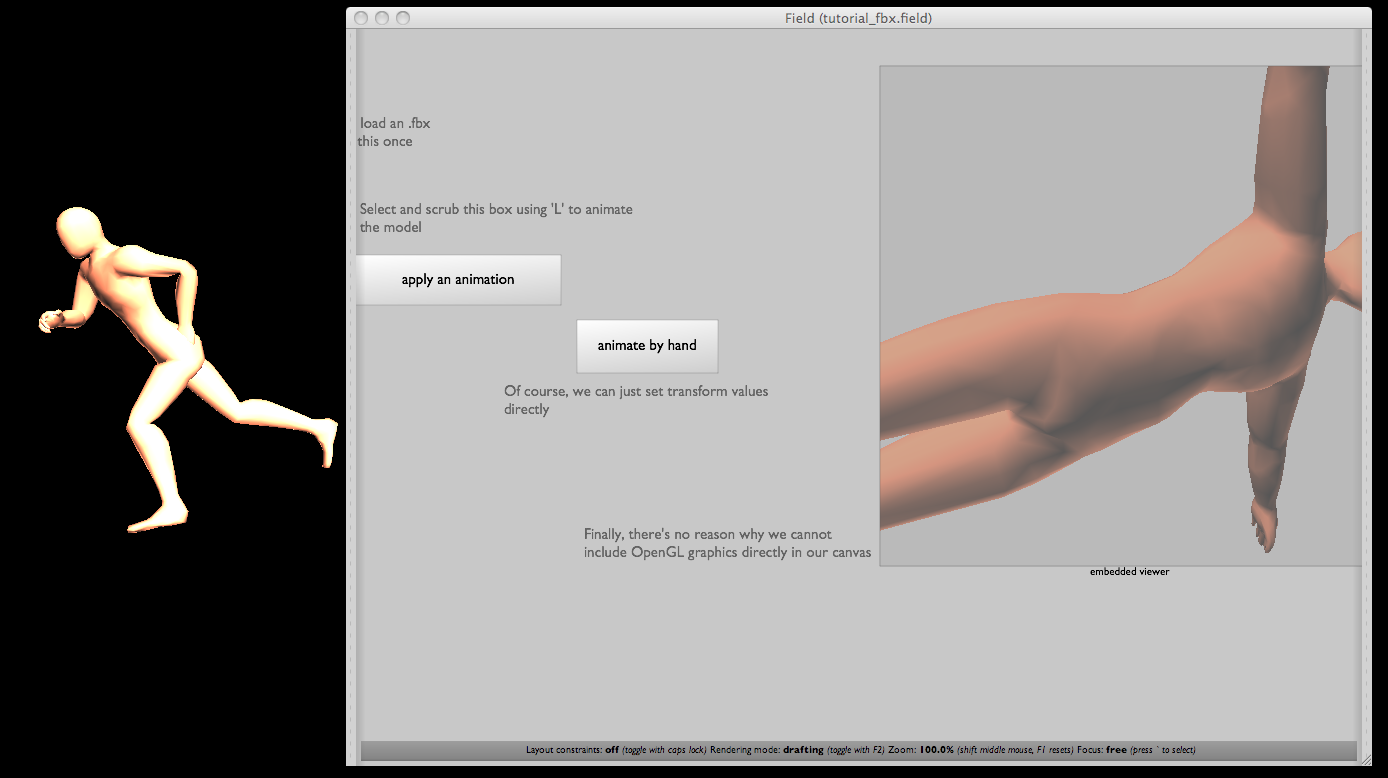
Loading an FBX file

This tutorial shows you how to load an FBX file (a popular file for geometry and animation interchange, you can make them in Maya and MotionBuilder and many other things) using Field's graphics system. It's all explained in LoadingFBXFiles. You'll also get a bit of BaseGraphicsSystem_Texturing demoed as well.
Other environments
Field @ Pratt

Liubo Borisov has been sneaking some Field into his class at Pratt and has put together some wonderful .field sheets and accompanying videos. The complete set is here. These might be just the thing you need if you are coming from a Processing or a Python world.
Our personal favorite is this one.
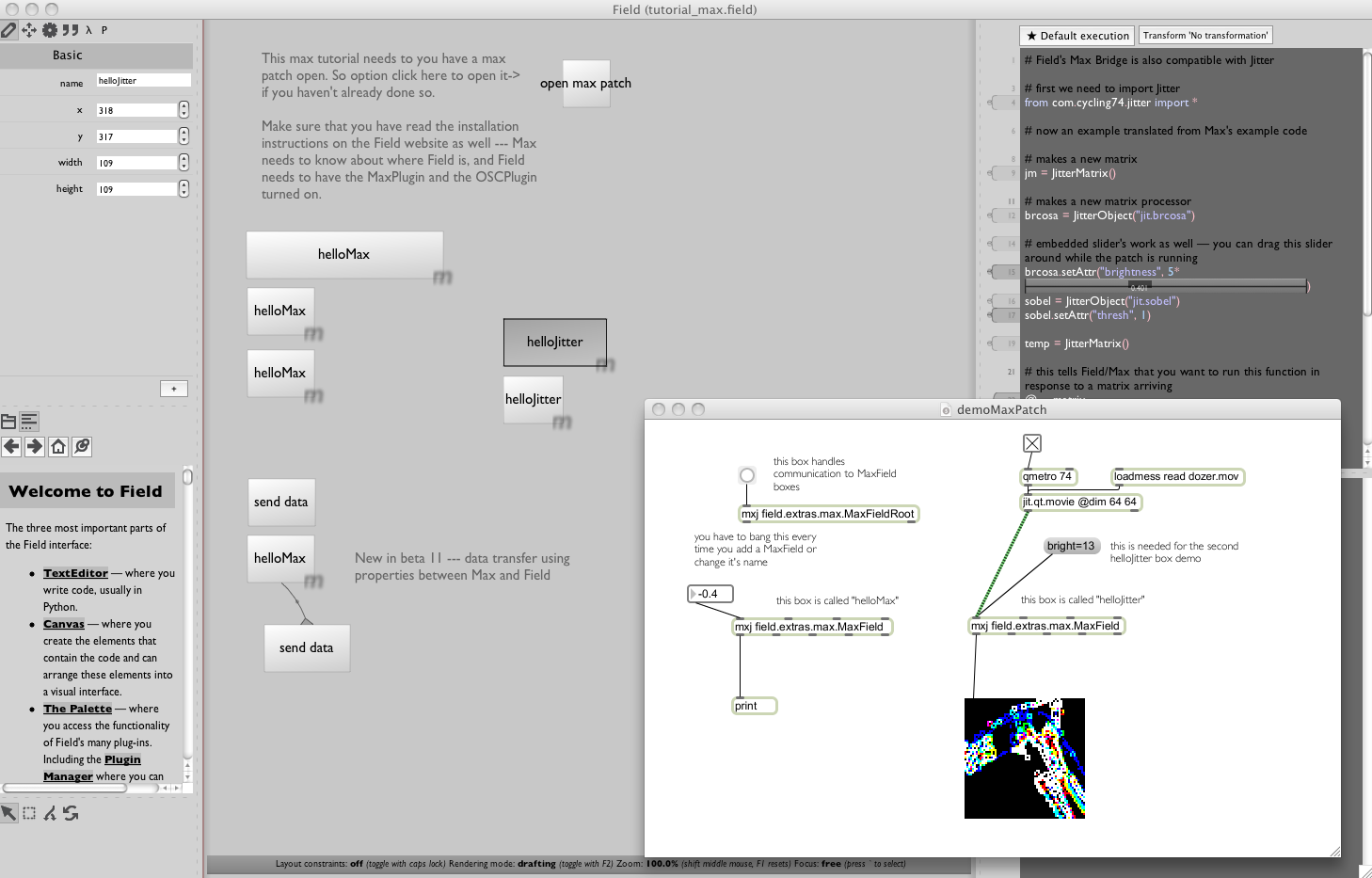
Max/MSP/Jitter
Updated: shows new data transfer techniques in beta 11.

This tutorial demos the Max Plugin — Field's bridge to Max. The .field 'file' contains the Max Patch that it needs to talk to. It also has a Jitter demo that's so fresh we haven't even documented it yet.
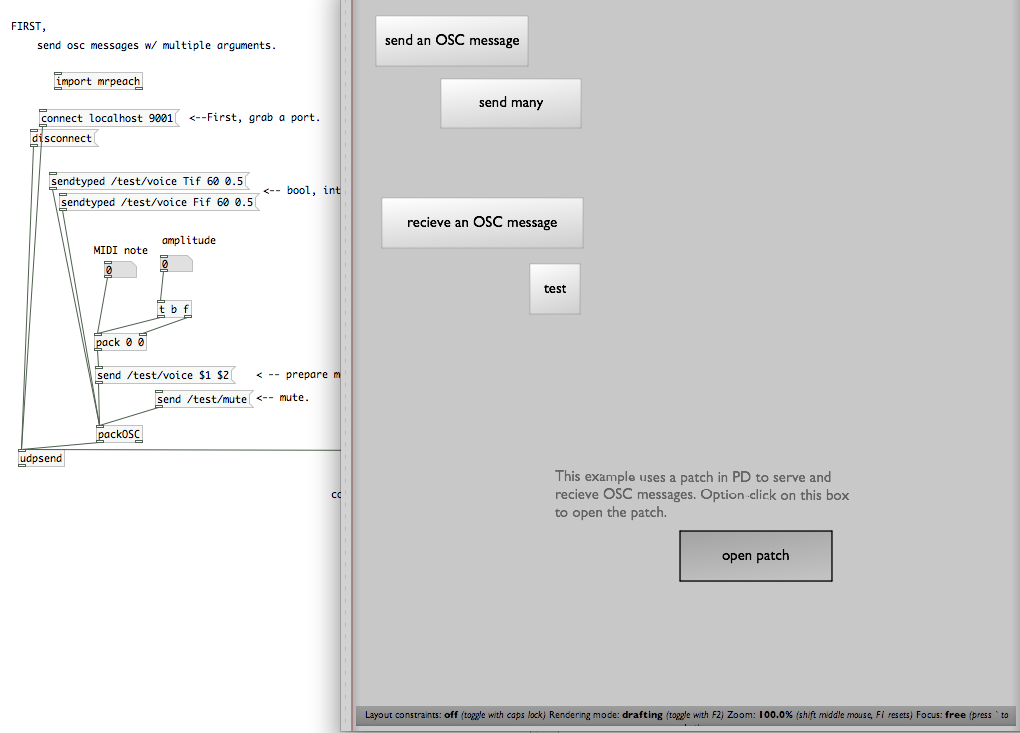
OSC

This tutorial shows Field's built in OSC support, using a PD patch.
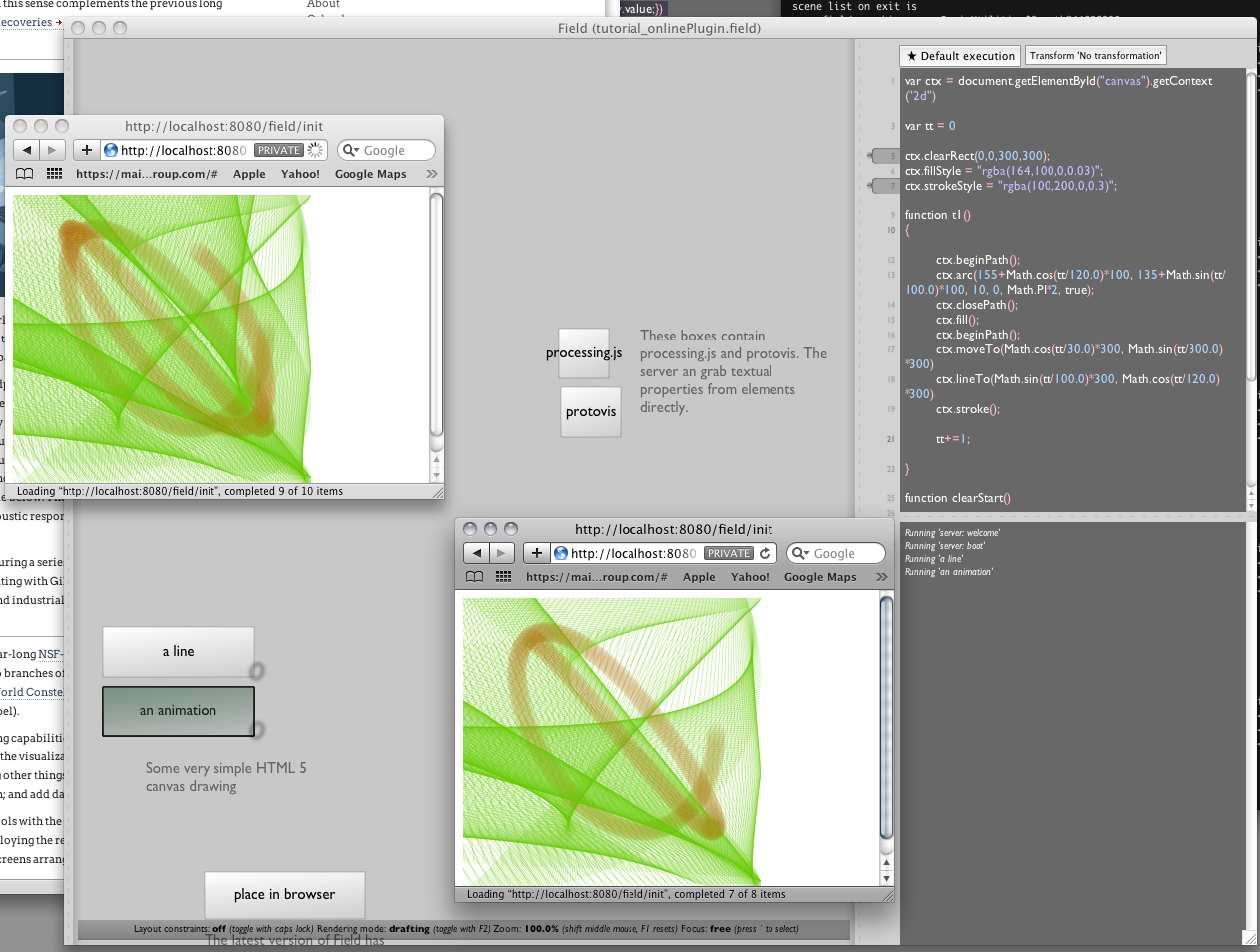
JavaScript

This tutorial shows Field's built in Web-server / Javascript support — live, dynamic HTML 5 canvas drawing and some fun with processing.js and protovis. See OnlinePlugin for more information.