
Field basic user interface — the left pane
After The Canvas and The Text Editor the final piece of principle user interface for Field is the Palette. It's hard to give a complete documentation for the contents of the Palette, for exactly what it contains is governed by whatever Plugins you have added to Field. But there is a set of core plugins that you'll end up interacting with on a day to day basis, and on this page we'll give an overview of what they add to the Palette.
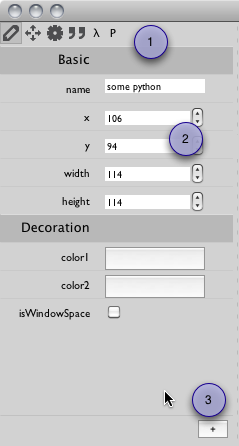
The Inspector

The Inspector shows you information about the visual element that's currently selected in the canvas. Specifically, it displays, in various orders information about the properties that are stored in the visual element.
1. Plugin tab bar
Not part of the Inspector — this is a set of tabs for the Palette. In general, each Plugin that wants to present UI makes it's own tab.
2. Values
The Inspector is really just a hierarchical table view of an element's properties. Simple properties, like the name and so on, are editable directly inside this inspector — just double-click on the value.
Some properties, like _self.frame and _self.name are important enough to get special presentation. Firstly, properties with _i appended to their name, appear in a special spot — so you can use this to pull up particularly important properties for your elements (see AdHocUi). Secondly you can execute:
InspectorPlugin.addInspectableProperty("mySpecialProperty", "My Special Property")
And any visual element that has _self.mySpecialProperty set on it, will have this displayed in the inspector by default.
3. Additional properties
That plus symbol pops up the option to populate this inspector with additional, more "internal" properties.
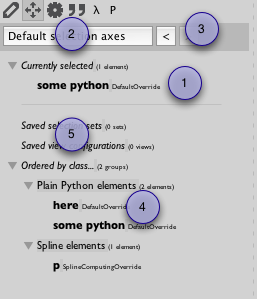
The Selection manager

The selection manager concerns itself with two things: what is selected right now, and what might be selected next.
1. The selection tree
The main part of the selection manager offers you a view onto the ways of selecting and grouping visual elements. At any given time, the elements that are currently selected are grouped together under the first branch of this windows tree view. Selecting elements (any element) in this tree marks the element in the canvas (you'll see the elements surrounded by a red box). In code, you can access this group of marked elements using marked() which returns a list of elements.
Finally two shortcuts: 1) double-clicking on anything in this tree selects it, and pans the canvas over to center on it. 2) right-clicking on any visual element gives you the same menu that you'd get if you right clicked on it in the canvas.
2. The selection axis
But in Field elements can be connected to other elements in a variety of ways. A selection axis captures these kinds of relationships. For example, some elements might set global variables that other elements end up using; of there might be a non-trivial dispatch ordering of elements When selected. A selection axis does two things: one, it offers up other things that can be selected "under" the current selection in the tree and two, it can also draw over the canvas to denote relationships.
3. Selection history
Buttons here allow you to move forward and back in the history of what object has been selected — much like a web browser.
4. Element classes
The bottom part of the selection manager tree contains all of the elements of the tree (selected or otherwise) grouped by their 'kind', and sorted alphabetically by name within each group. This is the place to look if you lose-track of where something is and need to select it.
5. Saved selection sets
Using the right-click-button menu in this window allows you to save the current selection as a named set — these are persisted with the Sheet.
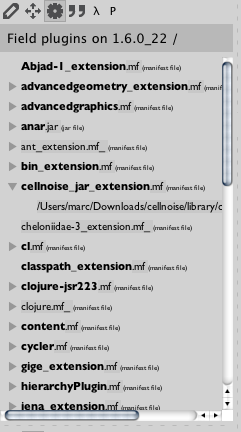
The Plugin and Extension manager

The Plugin manager helps maintain Field's extensions directory which is where java Jar files go, Python files (which are executed or imported on startup) and manifest files (which let you point Field at your own code-base). Right clicking on a file will let you enable or disable it (a restart of field will be needed) and you can open up the hierarchy to get things like documentation and errors from plugins that are installed.
All filenames are actually hyperlinks — they lead to popup menus (much in the style of the Inspector above) that reveal these paths in the Finder. This includes the extensions directory itself.
This palette is also were you can see what version of Java Field is using. The most recent version of Field supports JDK 1.6 and 1.7 on both Mac and Linux. The 1.7 JDK (faster, less compatible and a hair less stable) is embedded with the Field application. You can switch between these using the option on the Application menu.
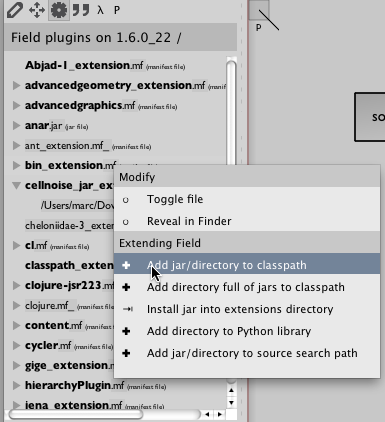
Personal codebase integration
Most importantly of all, the Plugin manager is where you can link Field to your own personal codebase:

In the little palette-wide gear menu you have the option to add a .jar file, add a path to the classpath, copy a .jar file into the application bundle or add a path where Python will search for Python libraries. Don't forget to add something to your source path as well if you can — it improves the auto-complete considerably. Even if you don't have JavaDocs in your source, at the very least it gives you method parameter names (and, in the case of short methods, the java-source itself).
This video gives a nice little walkthrough about not only how to link Field to an Eclipse project but how to get your Eclipse project seeing all of Field's internal classes.
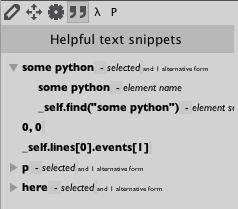
The Text Snippet list

The text snippet list is quite simple — it contains pieces of text that Field think might be useful to have lying around. Some examples: the name of the element that you just selected (and alternatively the expression you'd type to get that element as an object), the code you just executed in the editor, the name of the spline node that you just selected (in case you want to reference it in code) and so on. It's likely that we'll be adding to this list over Field's next development cycle.
Click on a piece of text to copy it to the clipboard; and don't miss the search bar at the top for searching over this history.
Where is this feature heading ? One place is it's intelligent support of drag-and-drop. If you drag a file over from the Finder into this window you'll get it's filename (and URL) as helpful snippets. But if it's a file that Field generally can do something interesting with you'll also get the code for doing that thing (or at least getting you started). Images become lines of code that load them; svg files become lines of code that load and extract PLine's from them and so on.
Other Plugins
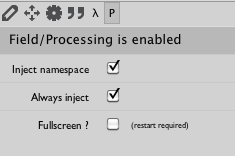
Other plugins might register panels as part of their initialization. Of most note is the ProcessingPlugin :

This panel tells us three things: Firstly, that a valid Processing installation has been successfully located (and integrated into Field); secondly, that you have the option of injecting the contents of the Processing "Applet" into the global namespace of Field (either just-this-once, always or not-at-all). See SimpleProcessingTutorial for more information. Finally, there are some options concerning the size of the Applet window upon startup.