
The Typing Plugin
The Typing plugin adds a very simple piece of functionality to Field — a single command prompt.
Why on earth could Field need a single line command prompt? After all, it already has a text editor? We admit it, the Typing Plugin is mostly a solution in search of a problem, but it's one we like a lot and it's extremely small and direct.
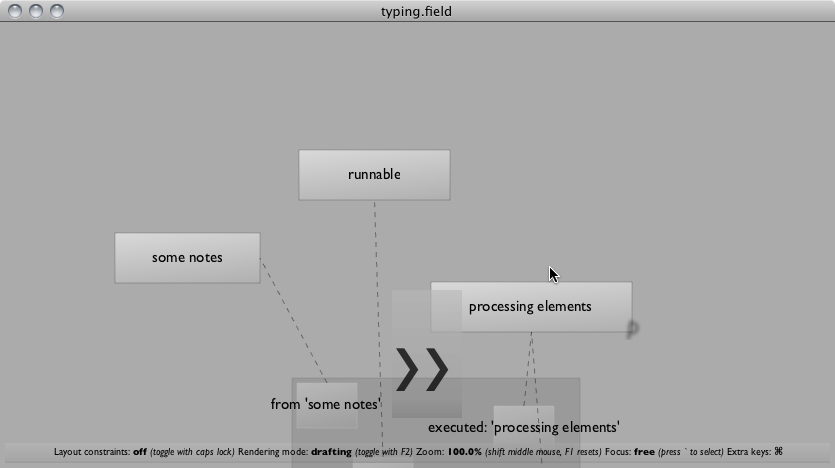
With the plugin installed (in the usual place), the Typing plugin adds the following feature to Field. With the canvas focused, typing ' (thats the single quote character that's next to the return key on my US keyboard) give you a prompt:

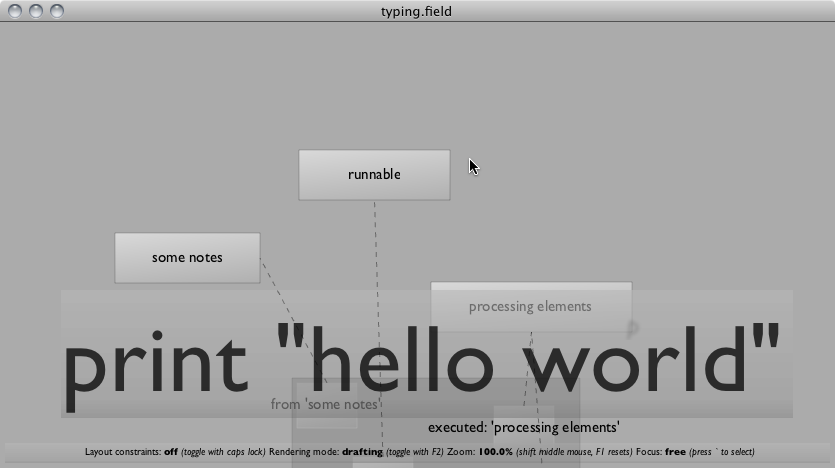
The prompt is the ">>" you see overlaid on the canvas. Start typing and you'll see that it's a prompt for real

Press return to execute the code; press escape to think better of it. The results get printed where results are normally printed — in the bottom of the text editor.
Some useful rules
The Typing Plugin tries to help you keep things terse. After all, you don't want to be writing very long lines of code. Four things to keep in mind:
Firstly, if you have any element selected then the code is the equivalent of going over to the text editor, writing that code, pressing command-return to execute it and then deleting what you wrote so it never gets seen again. If you have multiple things selected then it's like doing that for each thing that you have selected. This means that
_selfrefers to (each) of the things you have selected in the canvas. So, to align all the boxes you have selected, you can just write_self.frame.x=1000-returnSecondly, any command that starts with
.is rewritten to start with_self.instead. So you can write.frame.x=100.Completion (command-period) works just like it works in the text editor.

- While these one-liners are supposed to be disposable, they are actually tracked by the the unrolling plugin. So this might be a good way of creating elements if you are really working through improvisation.
Clearly, you can go places with this. We think that is makes Field an easily customizable environment.
Having executed this code once:
def go():
_self.find["goers_.*]".begin()
def stop():
_self.find["goers_.*]".end()
You can now jam 'go()-enter just as fast as you can, and start a whole bunch of boxes.
Even better:
def go():
_self.find["goers_.*]".begin()
def stop():
_self.find["goers_.*]".end()
_self.go_ = go
_self.stop_ = stop
Gives you a selection specific '.go_().
Other ideas:
Changing element local variables while things execute can be a lot of fun —
'.v3.x=20.2-enterTry selecting the red time slider and
'.frame.x=80-enter— this moves the slider around, which also, of course, executes the things it crosses over. Or, if you are using the time system'_now.line=[80,200]-entersmoothly interpolates the line.Want to clear out a Spline Drawer ?
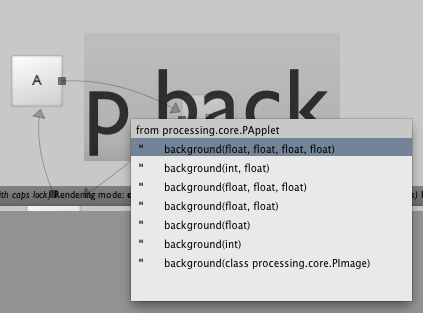
'.lines.clear()-enter.And it also works when you have an element that is "bridged to the Processing Environment" (see ProcessingPlugin). If you have the need to change the background color, you can
'p.background(0)-enterwithout ever reaching for the mouse.
We're thinking about adding some additional evaluation rules (mainly concerning typing numbers and adding hooks to individual elements), but we're happy to hear your ideas.