
Text editor, Introduction and Features
Field is an environment for experimenting with code, fast. As such it has a text editor that is geared to quickly navigating, rewriting and executing code. Some of the features here will take a while to get "under your fingers" but most of them have been carefully designed to save the improvisatory coder typing, mousing and numbing repetition.
The video to the right shows some of the features of the text editor and the canvas in action.

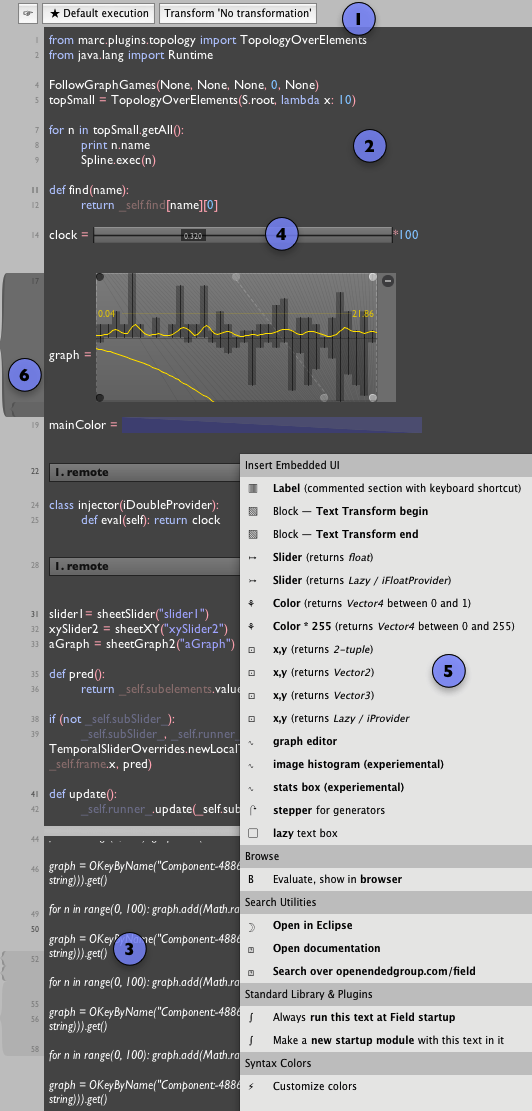
1 — Property selector & tool bar
This combo box allows you to select which property you are editing. Most of the time it will be python_source_v, but some overrides and plugins respond to others (for example python_autoExec gets executed when the sheet loads. This is the code that gets executed when a visual element is "run".
- Keyboard shortcut: command-= Use this key to cycle between available properties without lifting the mouse.
2 — Main text input area
This is where you craft your code, it's an increasingly "fully featured" code text editor with some interesting twists. But the basics first, in order of importance:
Execution
- Keyboard shortcut: command-return — executes the current line or current selection (if there is a selection). You'll be pushing this a lot.
- Keyboard shortcut: command-shift-return —executes the current line or current selection (if there is a selection) in a generator environment, asynchronously — see GeneratorExamples for long, cross-cutting documentation on the use of generators in Field. The short form is that you can write what would be Python generator bodies but execute them directly (without the boilerplate you'd have to write just to test them out)
In both cases, tab-indentations are intelligently stripped from the selection (should you want to execute just the body of a function).
Field makes an honest attempt at highlighting the syntax of your file; its parser is very basic — it's more of a 'token' highlighter than a syntax highlighter, but this has the happy result that it does a good job on many languages other than Python.
- Keyboard shortcut: command-0 — executes everything in the window.
In all three of the above cases hold down, additionally, adding alt to these combinations will clear the output window (see 3 below) before executing anything, giving you a blank output slate to work with.
As well as executing things from the keyboard, you can execute all of the code in the window using the mouse — option-clicking on visual elements and dragging time sliders over them. See VisualElementLifecycles. Finally, for completeness:
- Keyboard shortcut: command-PgUp — 'starts' executing this box. For simple things this is just like command-0, but for bits of code that take advantage of the things discussed in VisualElementLifecycles this is just like clicking and holding option-click on the box that you are currently editing (but faster, because you don't have to reach for the mouse). Keyboard shortcut: command-PgDown 'stops' executing this box in this sense.
Completion
Field offers various kinds of autocomplete and inspection. For much more information about a feature you'll be using a lot, see CompletionAndInspection.

- Keyboard shortcut: command-. — offers autocomplete based on the results of executing the left hand side expression.
- Keyboard shortcut: command-i — offers autocomplete for "importing" things. To access java code in Python first it must be imported. Field tries to guess what it is you want to import with this completion. When you select something, it will add the necessary import to the top of this property (and execute that import).
- Keyboard shortcut: command-" — offers autocomplete for filenames.
- Keyboard shortcut: command-/ — is equivalent to executing the current line/selection but with
printin front of it. This is useful for rapidly inspecting the value of an object. - Keyboard shortcut: _command_b — opens the browser on the results of evaluated the expression to the left.
- Keyboard shortcut: command-^ / —prints the left-hand-side expression, but after filtering it through some pretty-printing.
The completion lists are live &mdash you can keep typing to refine what you are looking at; for Java classes they also include information that's only available from source code (if Field can find it) including comments, variable names and source.
Tabs
Python is whitespace sensitive.
- Keyboard shortcut: command-] — indents line or selection.
- Keyboard shortcut: command-[ — un-indents line or selection
Proportional Font
Yes, that's a proportional font for writing code in. Many people have commented on how strange this is; others quite like it. You can change the font, the font size and the tab width using command line arguments or preferences.
Error highlighting
If it can Field will highlight lines that threw exceptions with red background ink. Be warned: sometimes it is not possible to work out where a line threw an exception, but if it's something more "runtime" than a syntax error, you still get the error in the output window.
3 — Output Window
The results of executing code go here, together with a print of the code that has caused it. Errors and exceptions (in red) too.
4 — Embedded GUI elements
Field can embedded GUI elements directly inside the code itself. These elements masquerade as text, and flow with the text. There's an increasing variety of input (sliders, color pickers), output (places to draw historgrams), and data selection (trees and combo boxes) elements becoming available. These can also be placed in the TheCanvas see EmbeddingGuiOnCanvas and "printed" to the output window.
The area above labelled '4' has a slider and a color well assigned to two variables. These are exactly equivalent as far as Python is concerned to saying
clock = 0.256*100orcolor = Vector4(1,0,0,0.5). But some sliders etc return more esoteric objects that promote lazy evaluation, LazyFunctionalHelpers.Some elements can automatically execute the line that they are on. Right click on them to get a contextual menu with these options.
The area marked by
remoteis a labeled block. The labels are just comments, and usually come in pairs — "n. name" and "_n. name" where n is a number. However, and here's the point: inside a block command-1,2,3 etc. executes the block. Furthermore, block markers, referred to as Text Transformation markers, can transform the code inside them, and they have been used for hosting foreign languages - see MayaIntegration, OtherLanguages and ScalaSupport for more information.
Embedded GUI elements are one of the most instantly recognizable features of Field. More on this subject here.
5 — Right-click menu
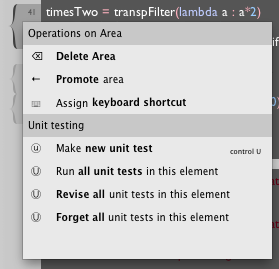
Embedded GUI elements live here, but also note the shortcuts for wrapping a selection in a block (you'll only get this option if you have a substantial selection); for looking up the text in Eclipse (via AppleScript and Eclipse's command-T search); for searching this website; for deciding to run this text at the startup of Field (a useful way to build your library).
6 — Execution History
Selecting and executing with the mouse is slow and doing it over and over again while you experiment with a number, a slider or even a rhythm is tedious. Setting up labelled blocks (see 4,5 above) might be too explicit. Enter the execution history ruler. Executing (via command-return) leaves bracketed-traces. Option-clicking on these groups executes them again. Shift-Option-clicking on them executes the group in a "generator environment" (see VisualElementLifecycles and GeneratorExamples). The orange traces are paths that have been previously followed after executing the block you just executed, and thus guide you back through what it was you did (before you crashed, or changed something) or common loops.

Execution "traces" can be resized vertically with the mouse (just grab hold of the top or the bottom of them). Via their contextual menus they can have keyboard shortcuts assigned to them (all starting with ^command-); the can be deleted, or they can be "promoted" (moved to the far left).

Finally, there are two highly useful keyboard shortcuts that are always available that re-execute execution traces that the text editor cursor just happens to be in:
- Keyboard shortcut: command-option-left arrow — executes the left-most region that encloses the current insertion point.
- Keyboard shortcut: command-option-right arrow — executes the right-most region that encloses the current insertion point.