
Field: a survival guide
This page contains everything you need to know to get started in Field the environment for interactive live-coding that we’ll be using in this class. Like Field itself, this survival guide is a work-in-progress, and one of the things that we’ll want to leave behind as the legacy of our work together; submission of comments, corrections, additions and extensions counts as participation.
Tweaking your first line of code.
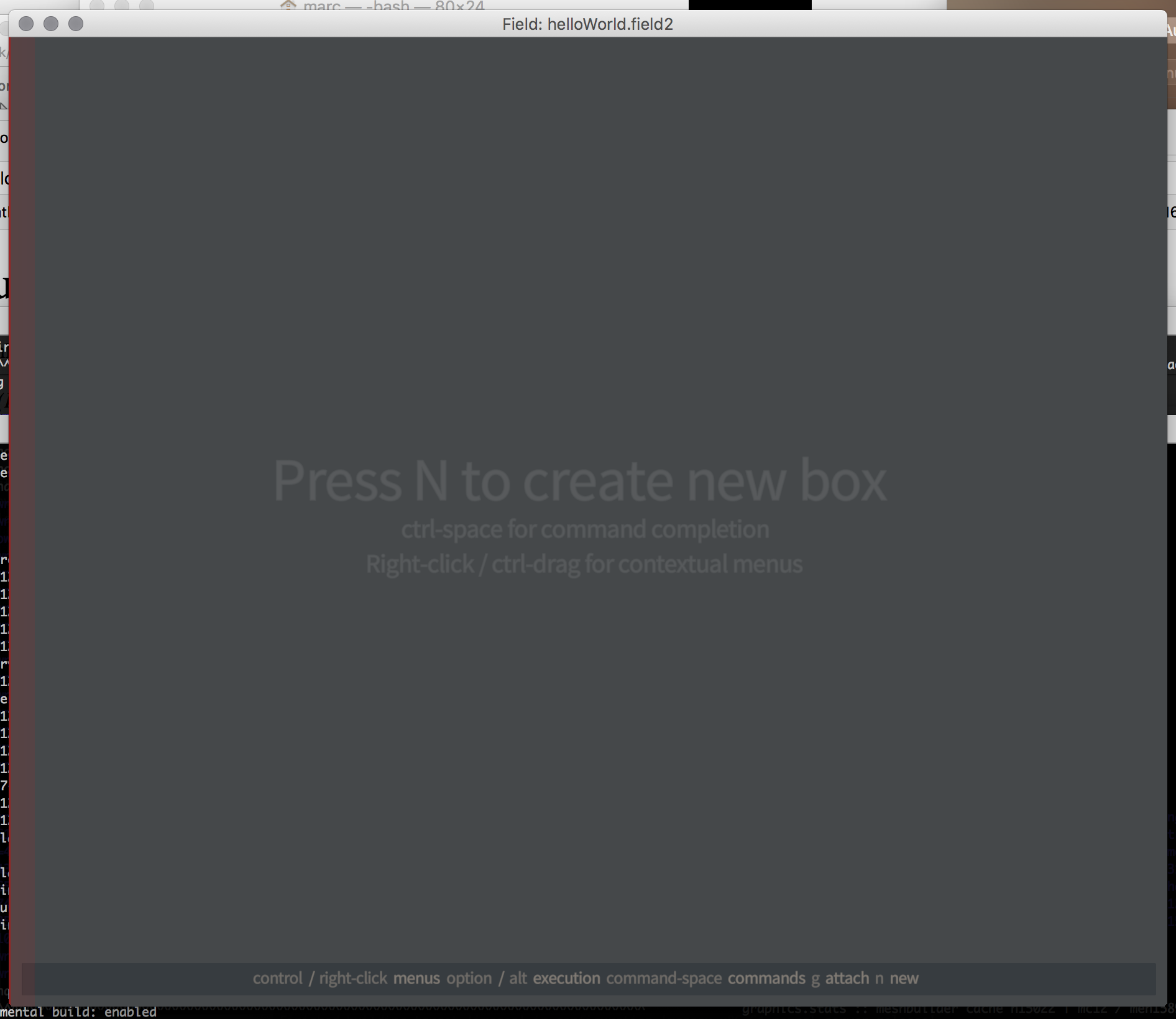
Start Field by double-clicking the .app; you’ll see something like this:

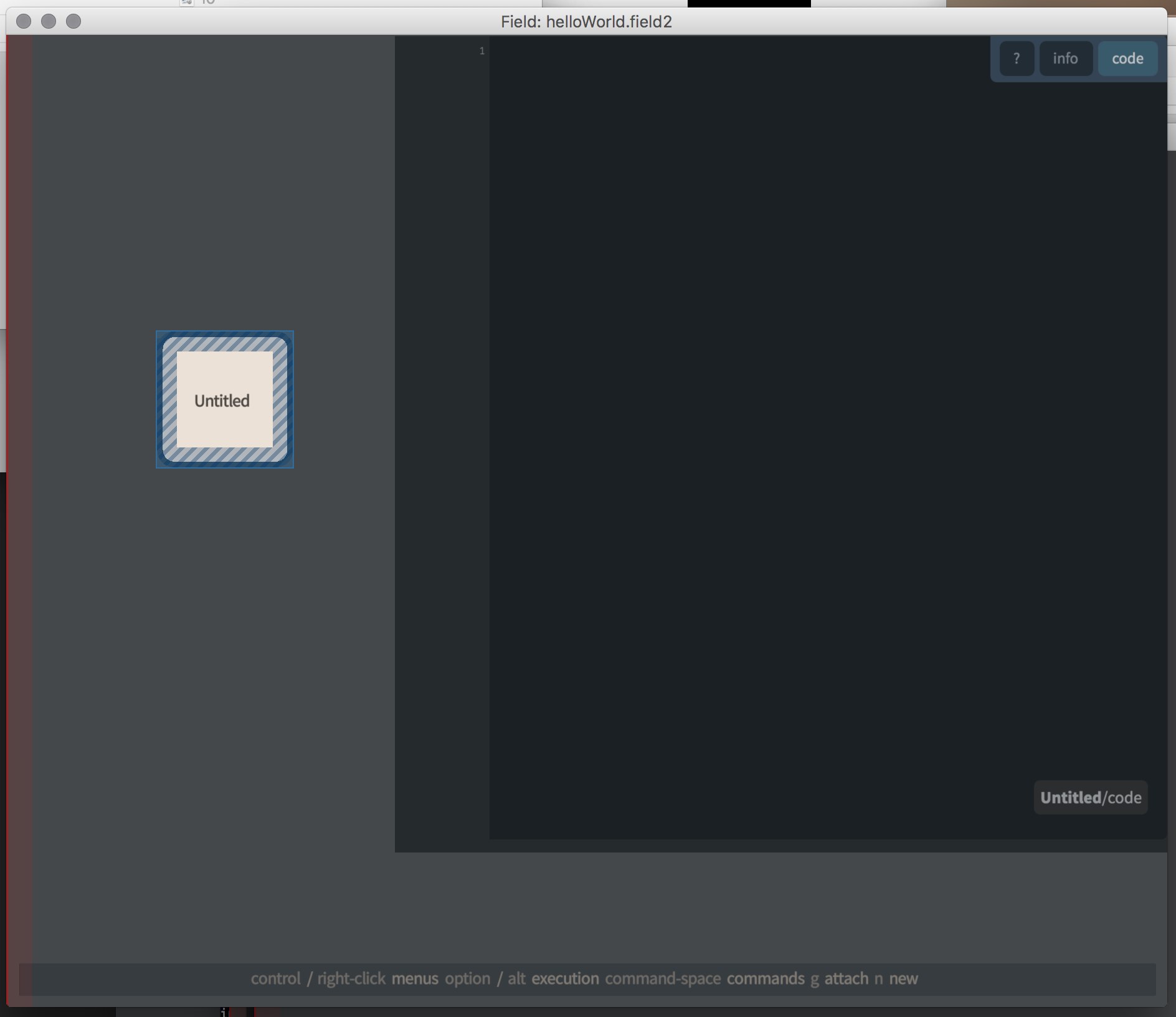
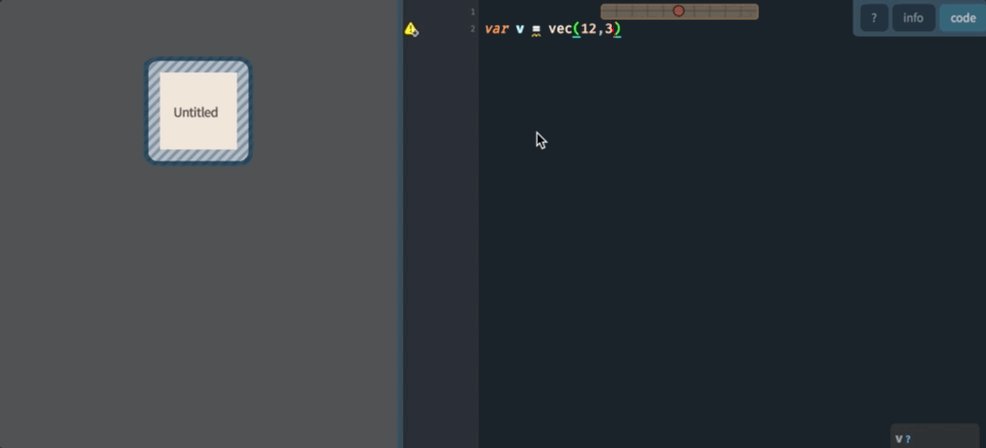
In Field code lives inside boxes, and boxes live on the canvas. To make a new box, press ‘n’; select it by clicking on it and you’ll see something like:

n — makes a new box
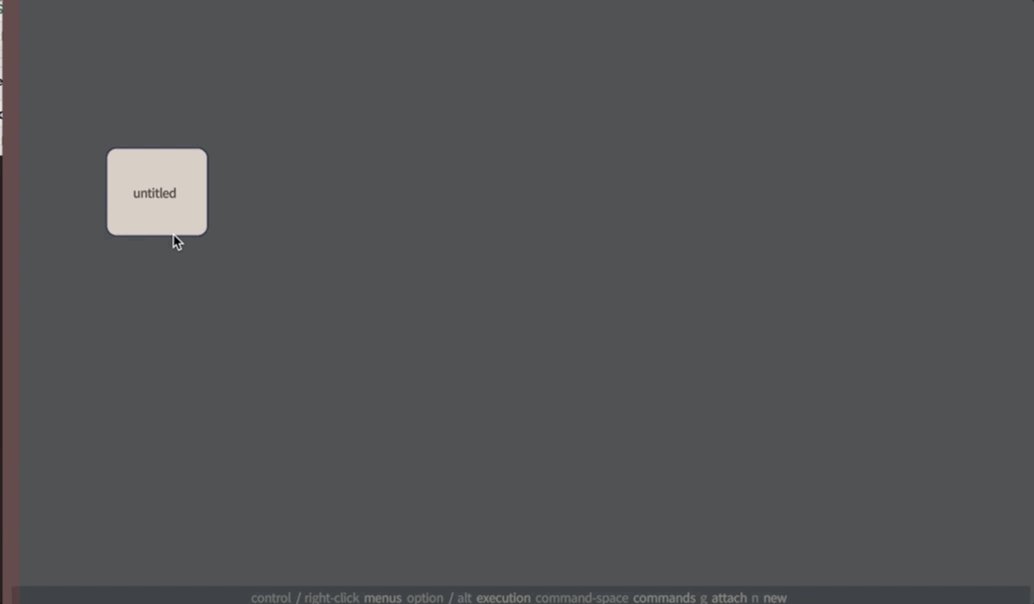
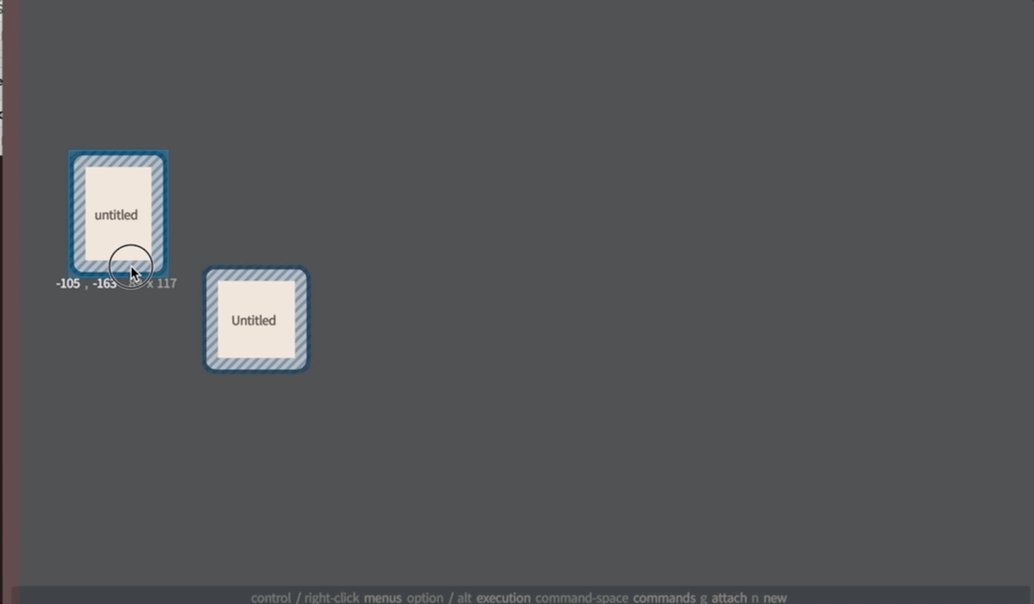
The space where boxes live is in fact an “infinite canvas”. There you can drag boxes around, resize them (by grabbing their sides or corners); ‘pan’ the camera around (with the middle mouse button, or the two finger gestures on Apple laptops) and so on:

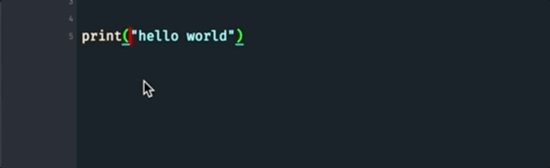
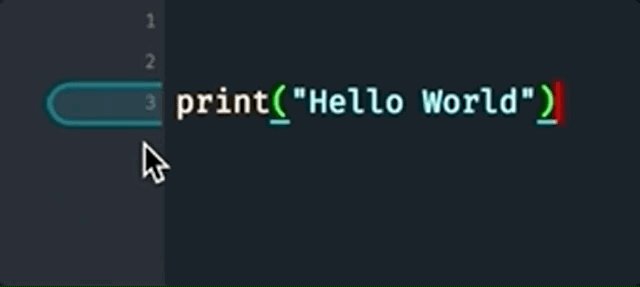
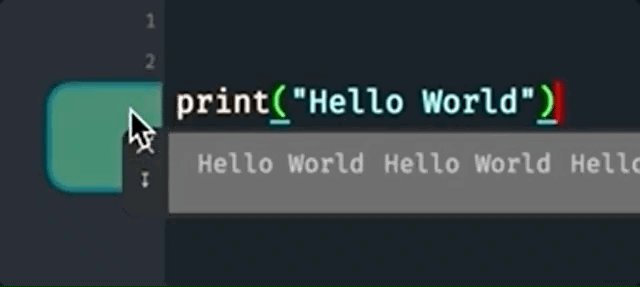
Now we are in a position to add some code to this box:

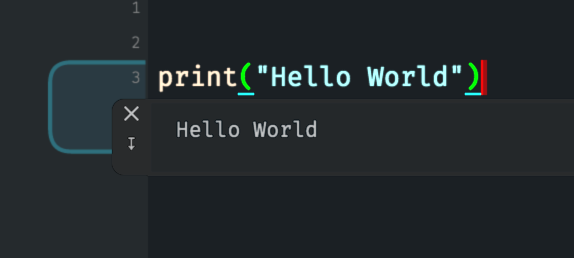
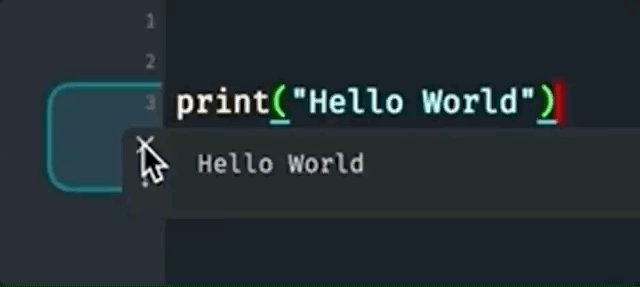
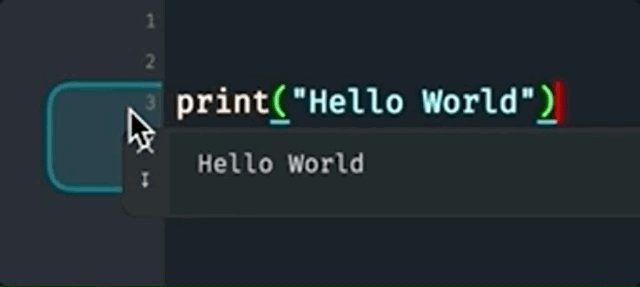
And, now we’ve written some code we can execute it, by pressing option-return:

As you can see the “result” of executing this code is printed to a result box below the code. option-return executes the current line or whatever is currently selected in the text editor.
option-return — executes current line or selected text.
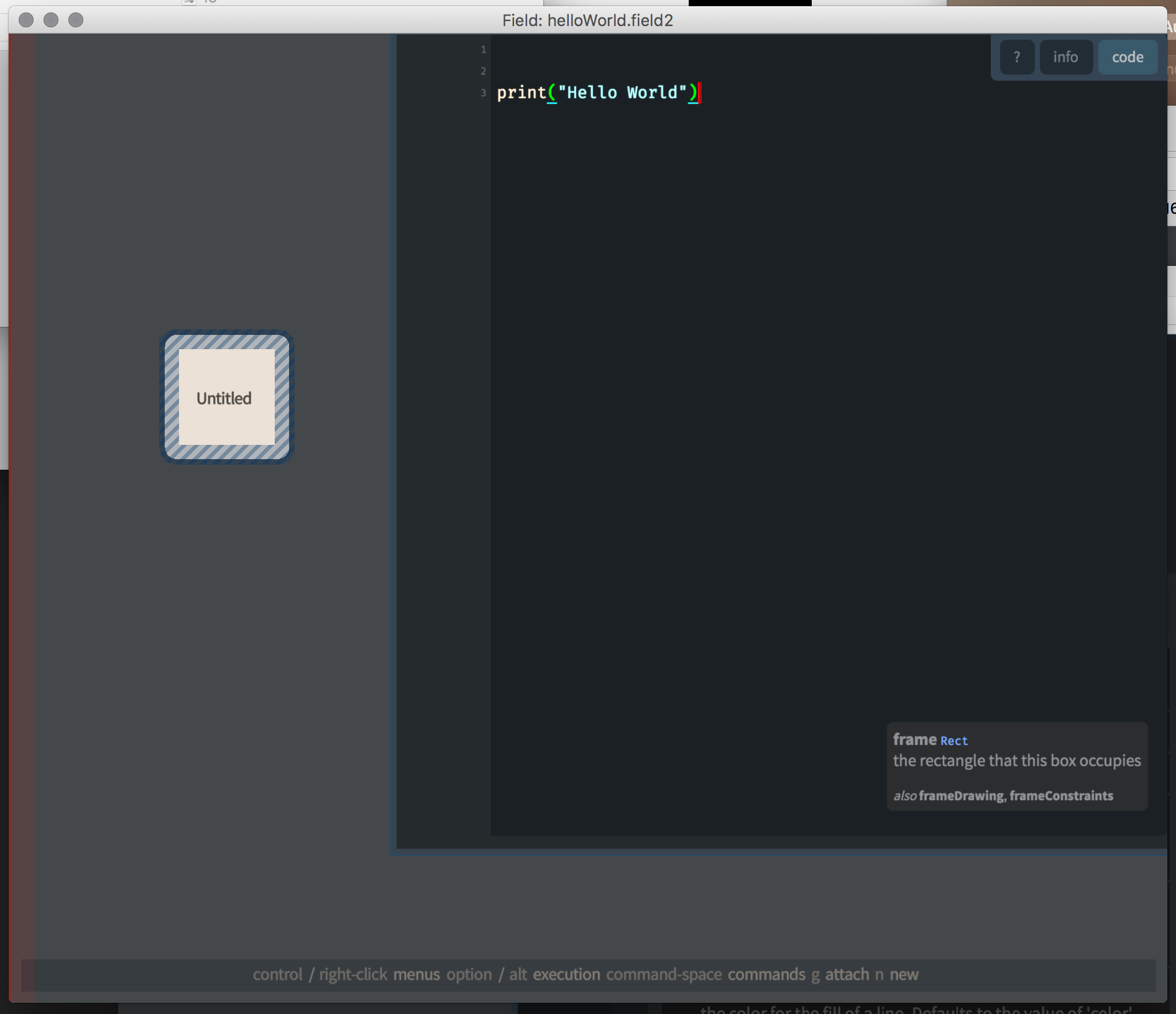
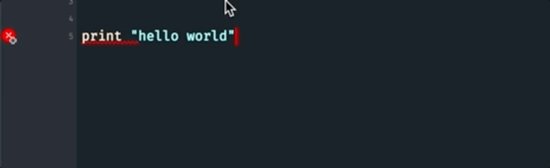
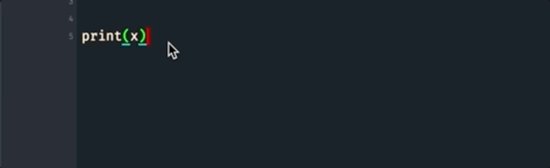
If we make a mistake (when we make a mistake) Field tries to alert us as soon as it can, even before we try to execute the code, by decorating our text with red:

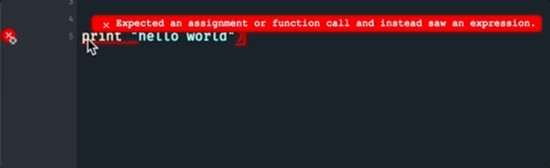
Mousing over the red underline yields (a little) more information about what might be wrong. Alas, and this is common throughout programming, it’s much easier for the computer to tell you that some code is wrong than it is for it to tell you what you must do to make it right. Sometimes error messages are a mere clue as to what is wrong.
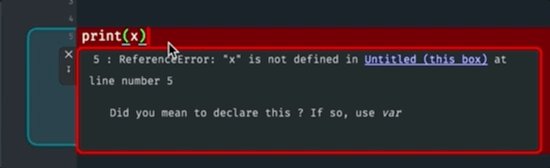
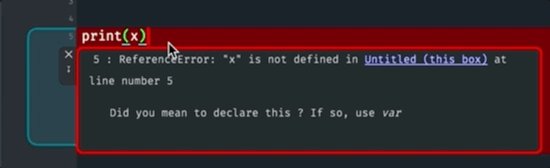
Of course some of the time code will be syntactically correct, yet shown to be wrong when it’s run. When this happens rather than a result box, you’ll get more red, both in the result box and over the line where it all went wrong.

Always read the error message
Field, again, tries to come up with a helpful error message. Our advice: practice reading the error message. Sure, sometimes the computer is so confused the error is useless (or even, occasionally a misdirection altogether). But much of the time it’s an important clue.
Executing code
As you might imagine, being able to execute different bits of code quickly is very important, so there are a number of ways to do so in addition to pressing option-return.
But notice the bracket that’s appeared in the margin. This is a result of having executed that line before (if we’d selected a few lines to execute, we’d have a bracket around all of those). The thought is, if we’ve executed some group of lines once, it’s likely that we’ll want to execute them again at some point. option-click on the bracket and it will execute:

option-left arrow — executes bracket containing the cursor
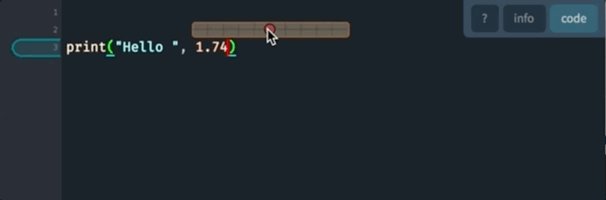
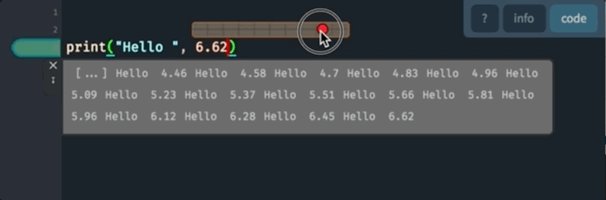
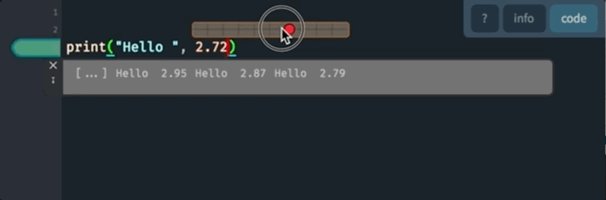
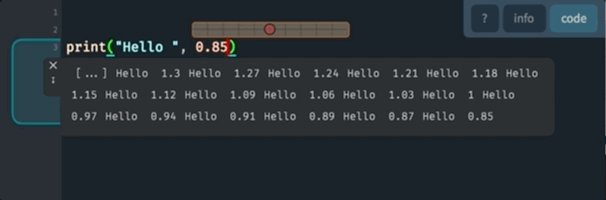
You’ll also find that writing code often takes up at best half your time — the other half is setting numbers (for, in digital art production, it’s those numbers that become speeds, sizes, colors, times, thicknesses… ). Field puts up a little helper near any number you cursor is on and, when you drag the slider around, executes the bracket that code is in:

This helps you quickly express yourself through your choice of numbers.
We’ll note, if you find that after a long hour executing, refining, and tweaking code you end up with result boxes littering your screen, they can be closed using the close boxes in their top right, or by pressing ‘esc’ twice.
esc-esc — remove the last result box
‘Animating’ boxes
That’s it for executing little snippets of code, what about executing everything in a box, or more than one box? For that: option-0 and option-up arrow execute everything in the box. You’ll generally want to use option-up arrow, since option-0 will happily launch extra overlapping copies of your code.
option-0 — executes everything in the current box.
option-up arrow — stops everything that’s running in a box / executes everything in the current box.
option-down arrow — stops the execution of anything in the current box.
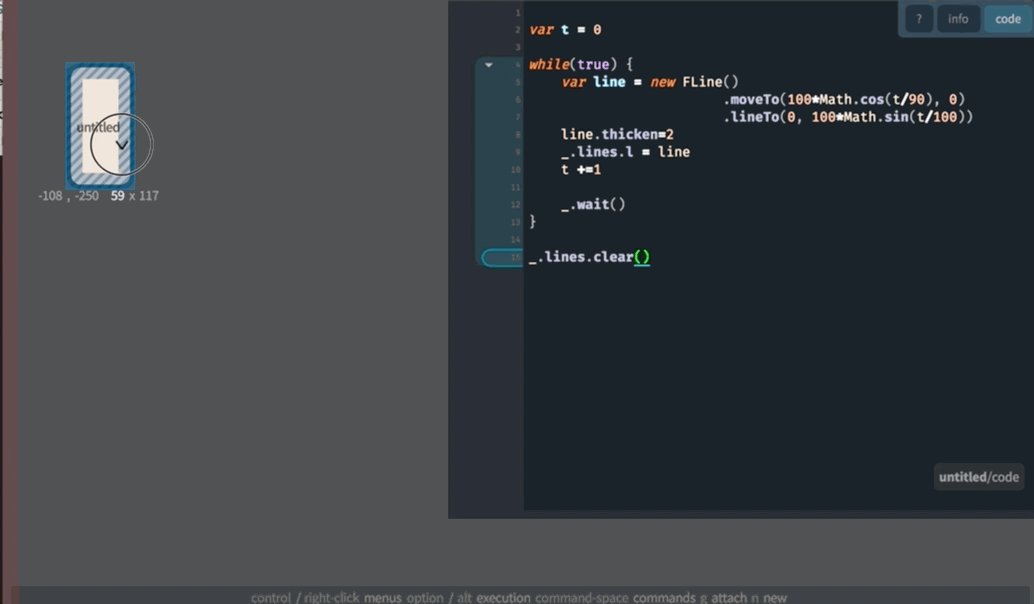
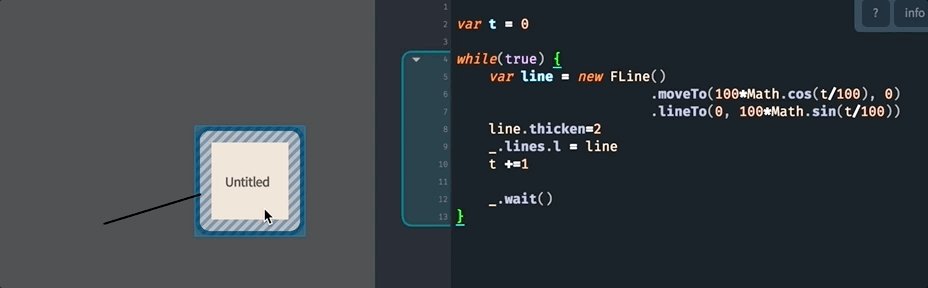
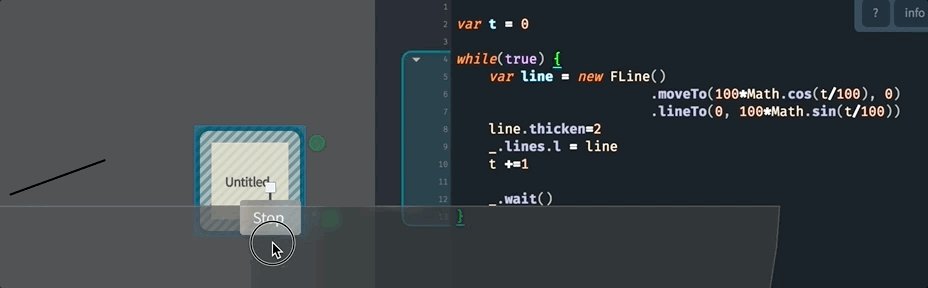
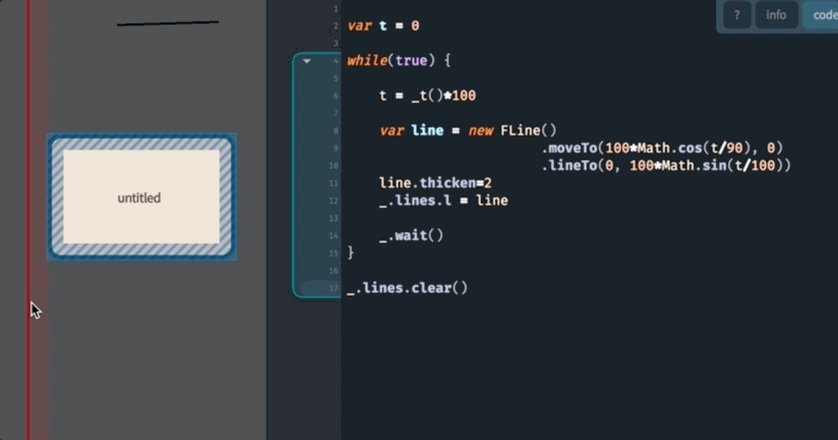
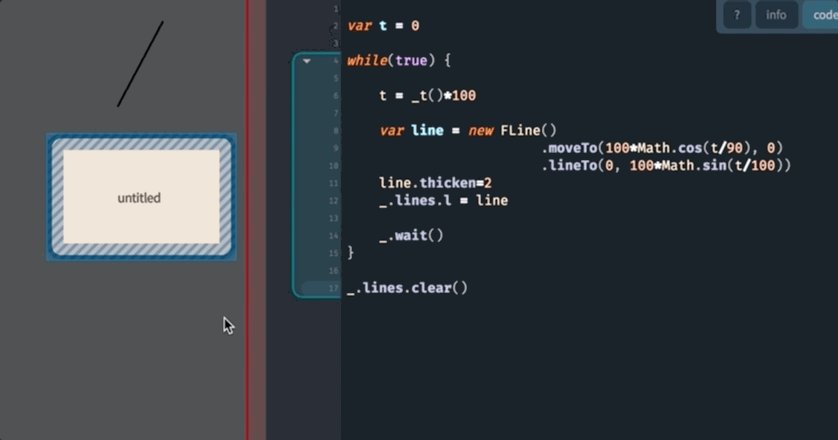
Continuing in that vein, option-click on the box itself also executes all the code that’s in there:

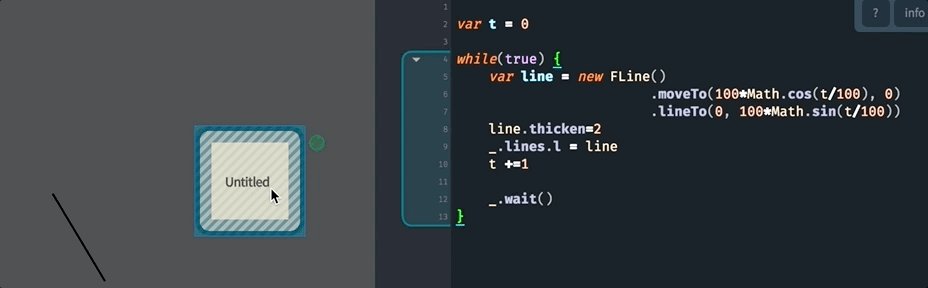
You can see a little green circle that corresponds to the code that is currently executing inside a box. If you have more than one circle, and you didn’t mean to launch multiple code snippets, you’ll want to option-down arrow.
That call to _.wait() is one of the things that might actually be more of a puzzle for those of you with more of Computer Science background. Internally Field is executing the code in each box as if it were a new thread and then carefully synchronizing them across animation frames on _.wait(). There are some gymnastics and inefficiencies involved in doing this but in general it eliminates the kinds of complex state machines that end up in draw() methods used for staged animations.
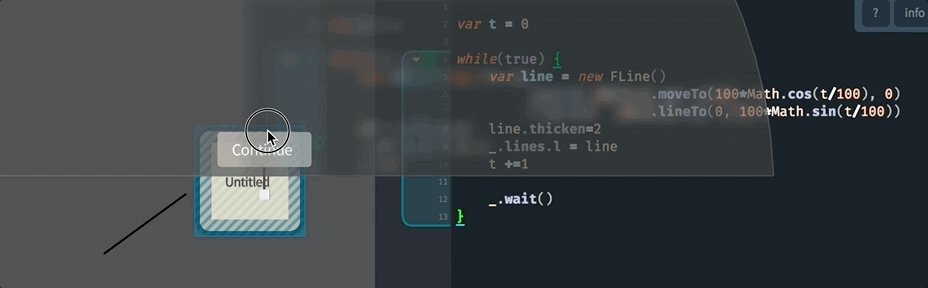
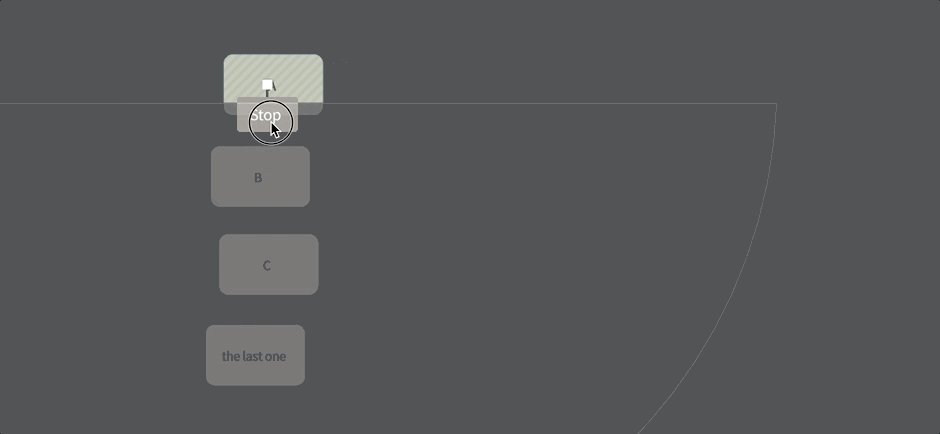
If you have written code that executes over more than one frame (using _.wait() or _r) you’ll find that, having been launched by option-click’ing, you’ll be given the choice to let it ‘continue’ to run. If you want to stop running it later on, just option click it again and select ‘stop’ (see above).
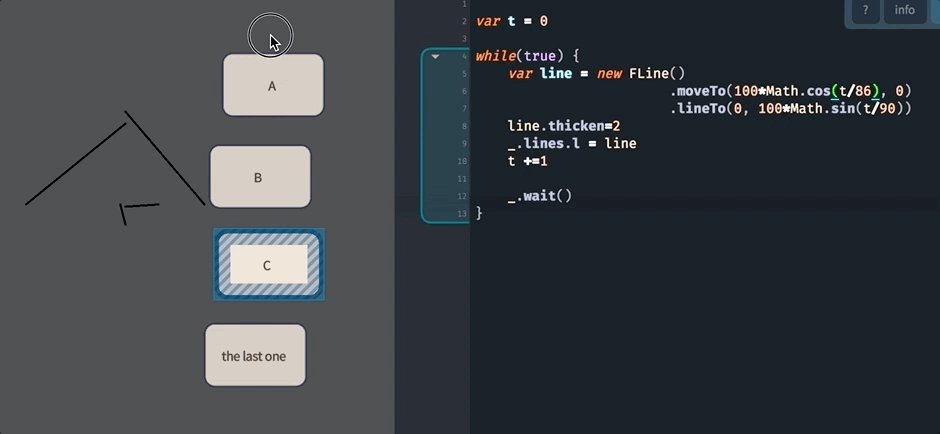
Additionally, there are cases where you want to execute a whole group of boxes together. Field lets you option-click on the background of the canvas and drag over a group of boxes. Releasing this gesture is equivalent to going to each one and option-clicking and selecting ‘continue’

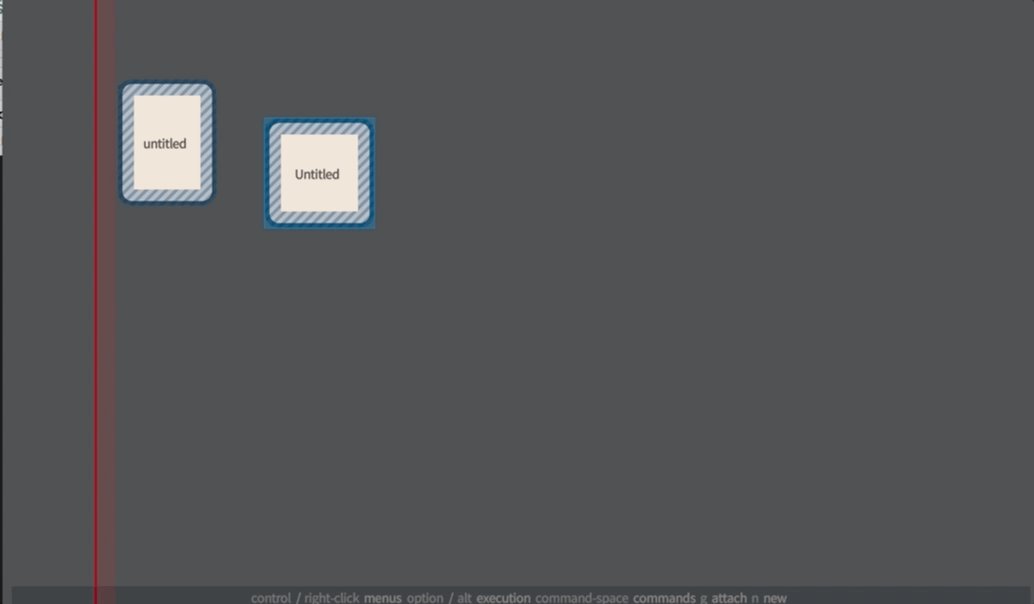
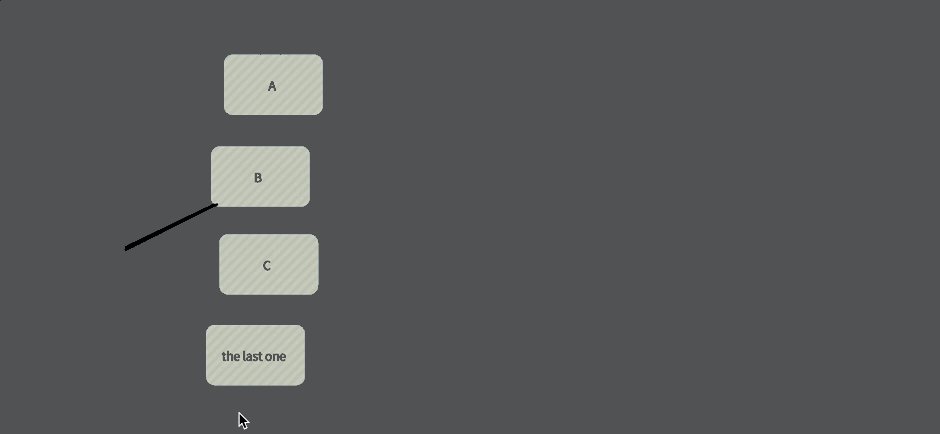
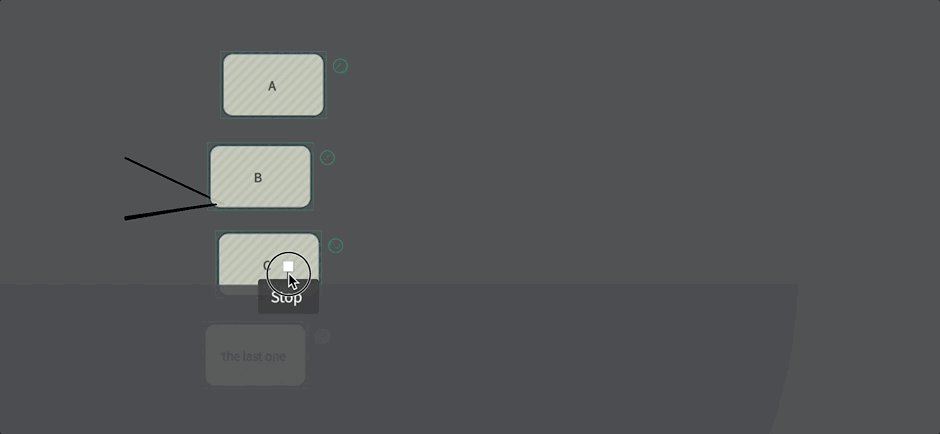
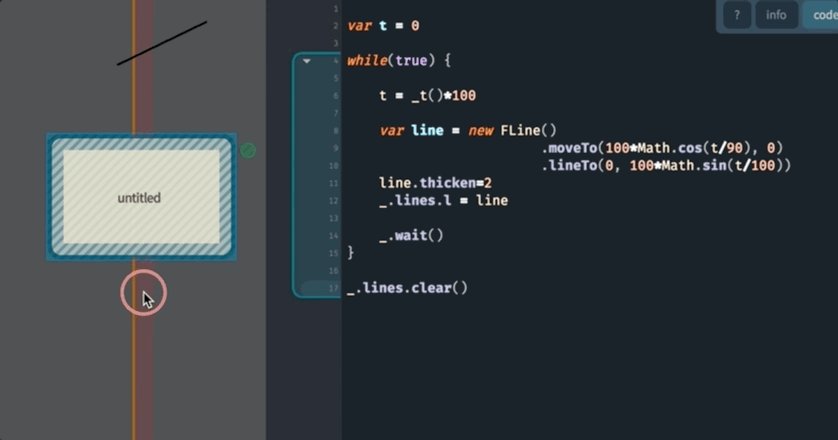
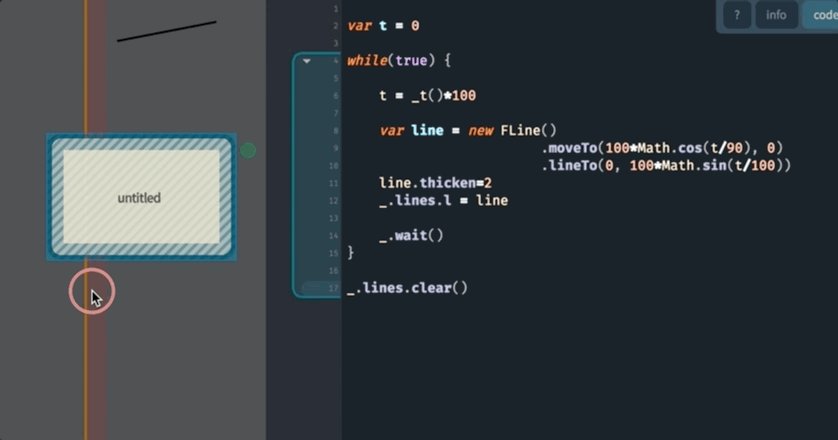
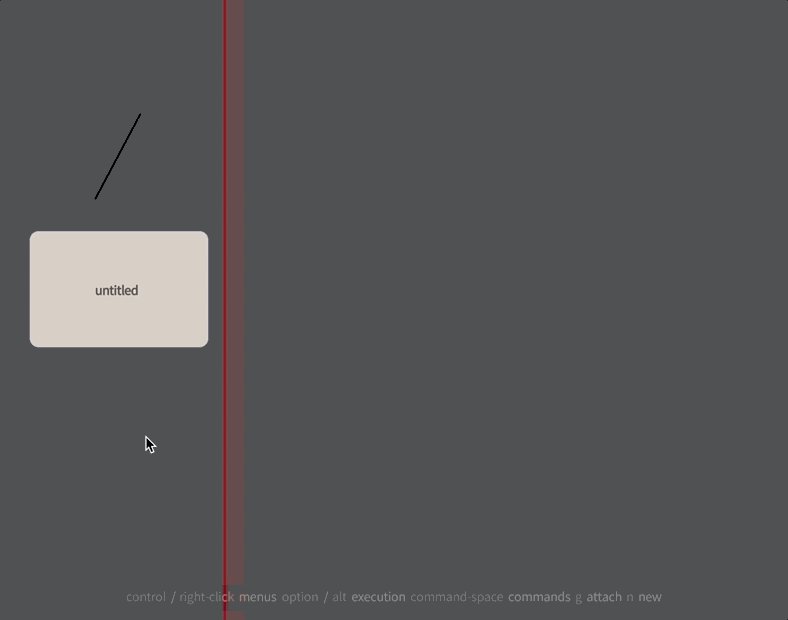
Finally, up until now we’ve used the canvas as a “desktop metaphor”: as a place to organize code spatially. The last thing that we can do is to grab hold of the red line that’s has been lurking at the edge of the canvas and scrub it over boxes. When it hits a box it is equivalent to pressing option-up arrow, when it leaves a box it’s equivalent to stopping all of the code that might executing.

There’s much more to be written about how to turn the canvas into, essentially, a timeline (heading towards your favorite video editor or sound production software), for now it should suffice to say that there’s a new variable _t() available in your code that goes from 0 to 1 as the slider goes from the left-most edge of a box to the right-most.
Helping you help yourself
For digging deeper into Field two final ideas (and keyboard shortcuts) are necessary: the commands list and auto-complete. They are both really the same piece of UI.
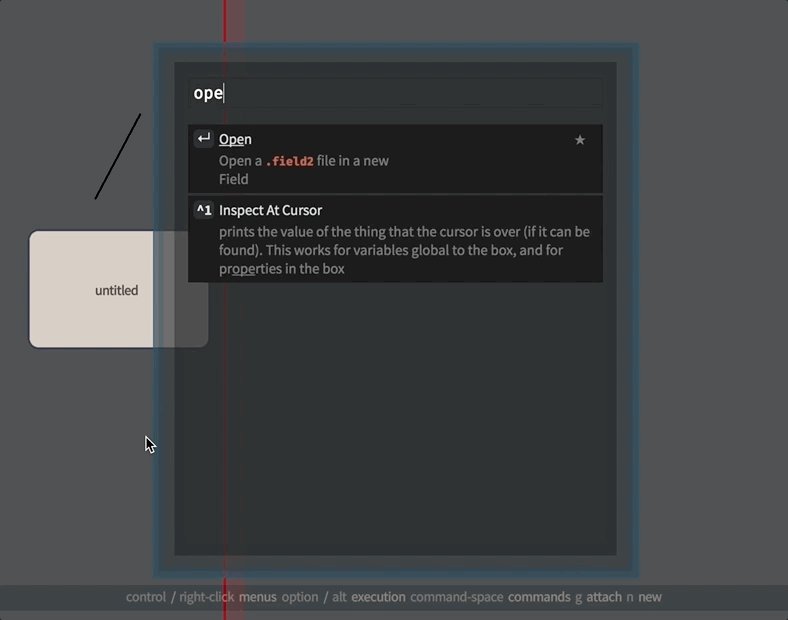
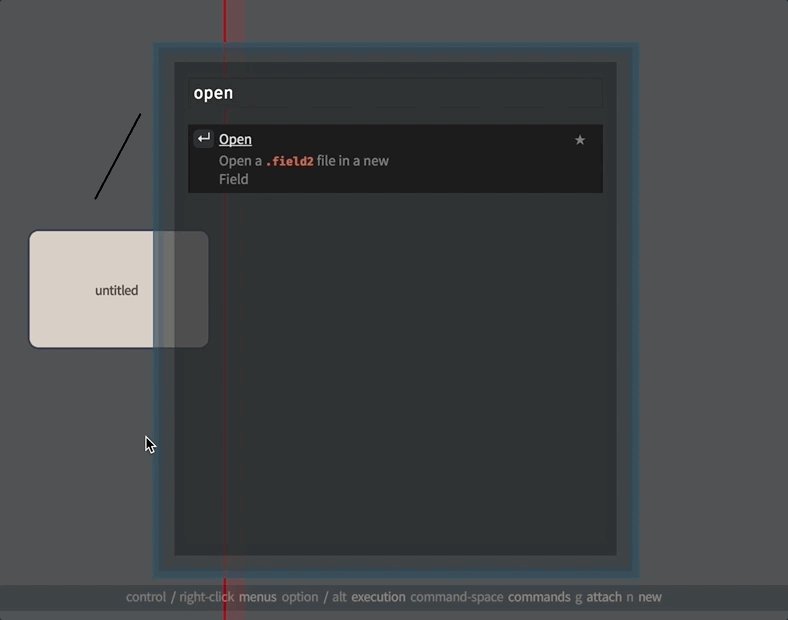
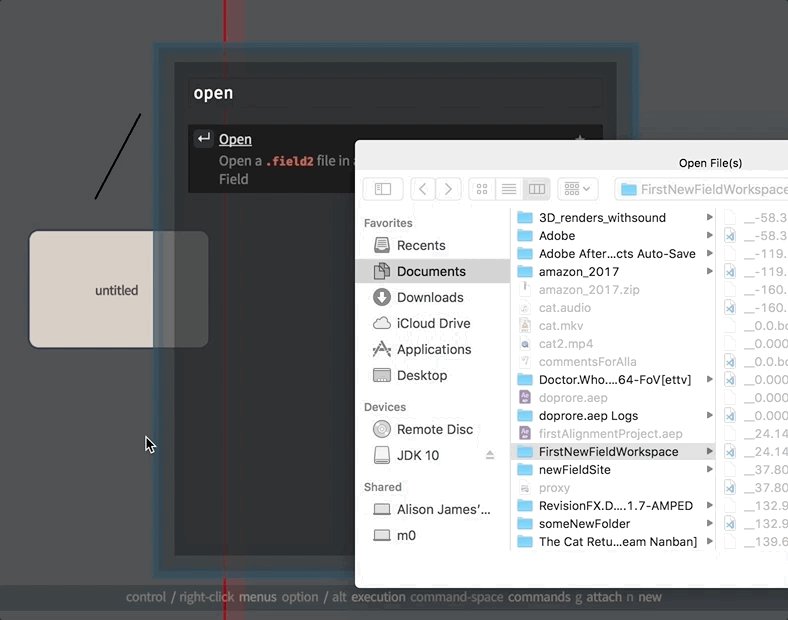
The commands list is how Field does most of its menu-like operations. In fact, if you are looking for things that might traditionally be a button on a toolbar or a menu item, it’s likely to be in the commands list. To see it, press control-space:

control-space — open the commands list
You can scroll through the list and select the menu option you want, or you can just start typing to whittle down your choices. If, at any time, you like the first choice just press return to select it — Field will do various smart things like searching the documentation and learning which menu items you use a lot and moving them upwards. If you change your mind, click somewhere else or press esc.
The commands list is good for operations that effect Field globally — saving & opening documents etc — or operations that apply to selected boxes. It also, should be, a “universal answer” to the question of how to do something. If you want to rename a box in Field, it’s a command (press control-space and start typing ‘rename’); if you want to delete a box, same thing.
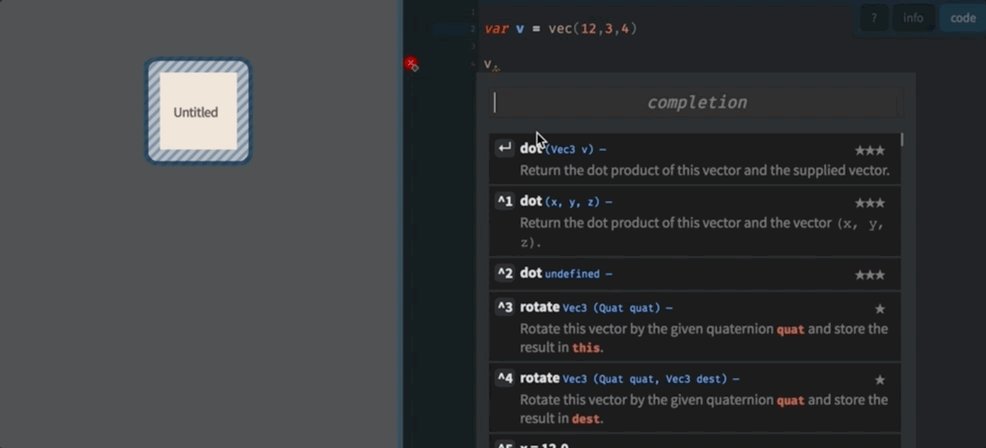
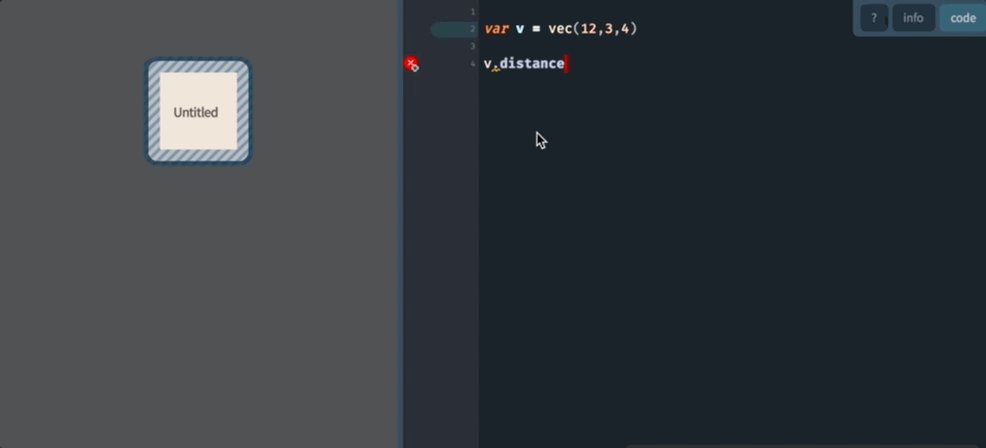
At a finer level of detail there’s code autocomplete, which is a list snippets of code that Field thinks you might want to write in the code editor based on where the cursor is. Pressing control-period in the text editor opens a searchable menu of possible completions:

control-. a.k.a control-period — (in the editor) opens autocomplete
We’ll also note the _ object which refers to ‘this box’. It’s used in Field to expose all kinds of interesting behaviors. For example _.name='hello' will set the name of the box to hello, _.frame.w=50 will set the width of the box to 50 and so on. The curious will find auto-completion on _. very interesting.
The movie above shows the completions that are available for v. where v is a vector — you’ll see everything that you can do with a vector right there. Again, we can start typing to narrow down the options in the search box (and, in this case, if we’d asked for completion on v.do, we’d be given simply dot). Auto-complete is so useful that Field shows you the current top search result for autocomplete in the bottom right hand corner of the text editor.
These two strategies don’t replace traditional documentation or reference material, but it certainly reduces the need for them. In some sense the documentation is tied to and presented next to your code right there in the editor. Furthermore, as we grow and extend Field we can add commands without getting bogged down in UI design.
What to Google next
Finally, some external resources to get you started. Field comes with its own high performance graphics system, and its own 2/3d-drawing system — these are very much bespoke for Field. As we delve into them we’ll see pieces of the underlying technologies behind this exposed, but for now they’ll be largely un-Googleable.
But beyond that the programming language in Field is JavaScript – and this is about as googleable as it gets. Since JavaScript is the programming language that’s running in almost every webpage you’ve ever visited, there are a huge number of resources for learning it — from Kahn Academy through to the canonical reference — MDN. However a cautionary note: when pulling in resources from the web at large, try to differentiate between resources around the syntax of the language and guides to particular things that you can do with the language (which will always be tied to a particular library or webpage. The syntax is what braces do, what for means, what var does etc. Ignore topics concerning the “Document-Object-Model” (which is how JavaScript talks to web-pages and browser), complicated frameworks and just focus on learning the syntax.
We also have a short guide to the language.