
Selected Box properties
Box properties are things that you can get, set and invoke on the magic variable _. These are used in Field for code to access Field itself, through the box that it’s in. As always you can get a complete list of everything that Field supplies through _ by asking for autocomplete (command-period) on _.; but since _ is so important, here’s a thematic organization of some of the highlights.
Basics, the box
name _.name = 'hello world'
_.name controls the name of the box that’s visible in the canvas. (And, if the document hasn’t been saved yet, this will also form the basis of the filename that this box’s code will end up in).

frame _.frame.w = 10.4
_.frame contains a Rectangle that controls where the box is in the canvas. You can get autocomplete on _.frame. to see what you can do with it, but you’ll find things like .x, .y, .w, .h for the x, y, width and height of the box.

boxBackground _.boxBackground = vec(1,0,0,1)
_.boxBackground sets the color of a box’s background. Colors in Field are vec4, for for example vec(1,0,0,0.5) sets it to a 50% translucent pure red.

label _.label.n = "updating..."
_.label controls a set of labels that decorate a box. Specifically _.label.n is a label on the top (north) of the box, and .s (south) is at the bottom, .e (east) is the left and .w is on the right. Set this to some text that you’d like to appear there. This is useful for providing feedback - for example, on how some long running task is progressing.

Drawing
lines _.lines.something = someLine
_.lines is a list/map of FLines to be drawn along side this box. List/maps such as these occur frequently in Field. If you have an FLine called someLine you can use them as a list:

// just draw one line
_.lines.clear() // clear the list
_.lines.add(someLine)or as a map:
// make sure that someLine is drawn
_.lines.someName = someLineWhere someName is some arbitrary name (it certainly could be someLine). What’s going on with this second syntax here? Two things:
- This snippet can be executed more than once while having the correct effect — just changing one of the lines to be drawn. If you have other lines, from other code snippets in this box (perhaps executed earlier) they won’t get changed, and they won’t get cleared.
- Other code, later, can go digging for a line, perhaps as input to another process, as
_.lines.someName. Thisnameis independent fromsomeLine, which lets you change your mind about how_.lines.someNameis generated without changing everything else.
Freestanding, independent code is always better; here it’s also shorter as well!
redraw _.redraw()
Field is very lazy about bothering to redraw its window (the implication is that theres something going on in another window, in front of an audience, that’s more important to spend the time redrawing). Sometimes you’ll have to call _.redraw() explicitly to see your changes.
applyTweaks _.applyTweaks()
This makes every FLine in _.lines that has been marked as .tweaky=true editable using the mouse and applies any edits that have been saved to them.

This is a slightly mind-bending fusion of code-making and hand-making. Code that produces FLine material up to _.applyTweaks() does it’s thing, _.applyTweaks() saves and applies edits based on the names of the lines in _.lines and stores relative changes to the nodes. This means that you can still change the code above the call to _.applyTweaks() and expect your code-changes to be merged with your old hand-edits.
You can also go digging back into _.lines to pull our your edited FLine — this is a handy way of making an editable line into input to a piece of code.
clearTweaks _.clearTweaks()
Delete the history of edits to the lines and start again.
Execution
_.time _.time.frame.x += 1
_.time is the name of a ‘box’ that just happens to draw itself as a very tall, red, stripy box. Additionally, this box executes other boxes when it moves. A direct consequence of this is that you can script the passage of “time” by writing code that modifies _.time.frame.x. When code is started this way a new variable appears _t() that yields a value between 0 and 1 based on where the red line is — 0 at the left-most edge of the box moving smoothly to ` at the right-most edge. This is your opening to create code that animates in a timeline.

_.wait _.wait()
_.wait() pauses the executing of the code that it’s in until a ‘frame’ of animation is complete. This frame includes updating the screen, once, and running all other pieces of code that need running until they finish (either by running out of code to run, or being terminated some other way), or until they call _.wait().
_.trace _.trace.fruit = "pear"
_.trace contains a map that’s unique to this particular invocation of code. This doesn’t mean anything at all unless you are thinking about a piece of code that’s being executed more than once at the same time.
begin someOtherBox.begin()
calling begin() on a box starts it as if you had pressed option-up in its text editor, or option clicked on the box, or hit it with the red, stripy, _.time box. You should think twice, of course, before calling _.begin() — that is writing code that will begin itself.
_.end _.end()
calling end() terminates the animation of a box — as if you had pressed option-down, option-clicked an selected “stop”, or moved the red _.time line off of its frame.
_.exec _.exec('print("hello world"))
calling exec(something) executes the code something inside a box as if you had highlighted it in an editor and pressed option-return. You can use this to ‘import’ code from other boxes into this box.
Custom properties & graphs
You are free to set any value you like on box; _.marc=10 will set a property called marc on this box to 10. Asking for this property back later on should give you 10 back. If you try to use a property that’s being used by Field for something else you’ll get an error. Right now you might be legitimately wondering what the difference is between writing var marc=10 and _.marc=10 and why you’d use one over the other.
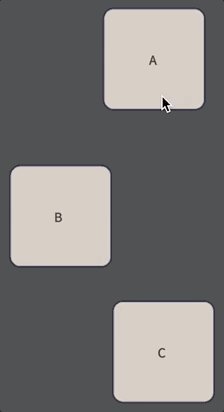
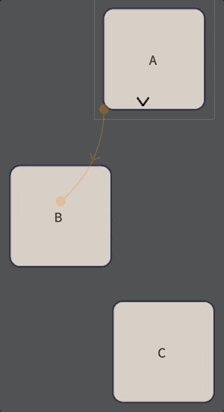
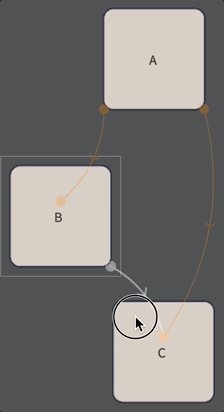
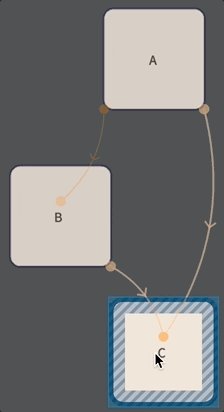
Three things make the difference. Firstly, you can connect boxes together. Holding down the ‘g’ key and dragging between boxes:

In the above movie we’ve connected box A to box B and box C and box B to box C. These connections have directionality (you can see the arrows).
These arrows have changed what properties are visible where in Field. Specifically if we write _.x = 10 in box A then that value of x will be visible in B and C. If we set _.x=20 in C then C will have it’s own x, but B will still see the x of A. You should see those arrows and see values propagating along them.
Field uses these little graphs of boxes, connected with arrows, to connect pieces of code together. In the tutorials, playgrounds and templates, you’ll see groups of boxes that contain pieces of code that often end with a few lines like _.shader = someshader and _.mesh = mesh2. This is where the names variables inside the box are exported to any box that’s connected below.
Secondly, there’s a secret box that’s connected ‘above’ all other boxes (that is: all boxes have an arrow combing from this root box). You can think of this as the canvas itself. This box is called __ (double underscore). A consequence of this is that you can export something globally by putting it in __. So __.x=10 makes _.x 10 everywhere (unless it is overridden in a box or above it).
Finally, properties on boxes can be saved with the box. In fact, the ‘code’ in a box is merely the property _.code (warning: writing code that modifies _.code is, well, interesting). We can set our own, custom property _.x to be persistent by writing:
_.ref.x.persistent = true_.children _.children.B
The _.children property is a list/map of all of the boxes that are connected to this box (that is the other end of all of the arrows that come out of this box). In the absence of ambiguity you can ask for boxes here by name: _.children.B will give you any box called B that’s a child of this box. Note that this means that you can look up a box by name (if it’s unique) by writing __.children.Something (or, for cases where you’ve used characters than cannot be written as identifiers in JavaScript, __.children["Something Else"])
_.parents _.parents.B
The _.parents property is a list/map of all of the boxes that connect to this box (that is the other end of all of the arrows that come into this box). In the absence of ambiguity you can ask for boxes here by name: _.parents.B will give you any box called B that’s a parent of this box.