
Option-clicking
Option-clicking on a box is a common way of "running" an element. There are many many other ways of course — running code is what Field is all about. Critical to Field's idea of "running" is that code can be left to "keep on running" after you've interacted with its box. Previously we've had a rather baroque interface for achieving this, but recently we've adding something that we hope is a little more useable and transparent.
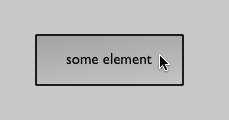
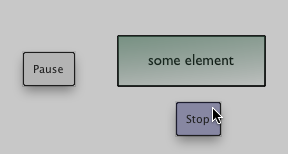
First, an element (this one is selected, but you don't actually need to go to the bother of selecting it):

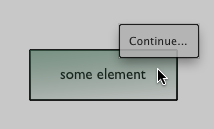
If you option click with the left mouse button on this element, it starts running:

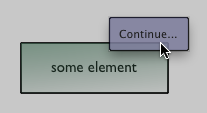
Green is Field's color for running-ness. If you don't see any green, you should read VisualElementLifecycles. At this point if you let go of the mouse button, it will stop running. But, move your mouse up:

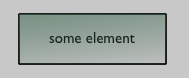
And, when you let go, the box will continue to run regardless of what you do with the mouse.

To stop it, option click on it again, and select 'stop' from the popup.
With practice the option-click, flick up, release becomes a gesture that you can execute very quickly without looking (the popup always appears just to the right of where you clicked).
To stop a running element option-click and flick down.

"Strumming"
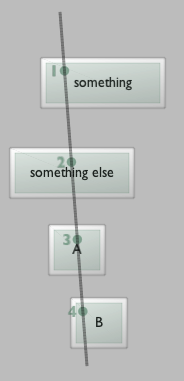
Recently we've discovered a usage pattern for Field — lining up boxes in a row, just to keep things organized. Often what happens is you end up clicking on these things in turn. This can be a pain. In recent Fields if you option-click drag on the canvas you can strum a collection of boxes:

Releasing the mouse at this point is equivalent to starting (via option-click) each box in turn.