
Some notes on time
Staging and unfolding code structures in time is difficult. In fact, Field owes its very existence to the difficulties of expression animation in code using traditional programming tools. As such it provides a number of features for dealing with time, some of which are bound to be useful for our work together in this class.
0. waiting for the next frame — _.wait()
The first thing that Field has to offer the animator of code is _.wait() (or it’s Stage equivalent stage.frame()). This pauses the code running in this box and waits for a ‘frame’ to finish — all other running boxes get a change to run until either they complete or until they _.wait() in turn. This lets you interpose redrawing the screen (and interacting with the mouse) with your code. Hardly any languages / environments can do this, and transforming code which seems natural with _.wait() into code that doesn’t use it can be difficult. Take advantage of it.
Pay attention to when you add lines to be drawn when using _.wait(). This isn’t what you want:
This is wrong; don’t do this. You’ll only get your line visible at the end
// isn't what you want
var f = new FLine()
for(var i=0;i<10000;i++)
{
// some complex process with f
_.wait()
_.redraw()
}
// f is added to _.lines too late to see any animation on f
_.lines.f = fThis is what you want: This way you’ll see an animation
var f = new FLine()
// add f early, so it's on the screen for the animation
_.lines.f = f
for(var i=0;i<10000;i++)
{
// some complex process with f
// as long as you are adding things to f you'll see the animation
// if not, just do this again:
_.lines.f = f
_.wait()
_.redraw()
}1. The time slider
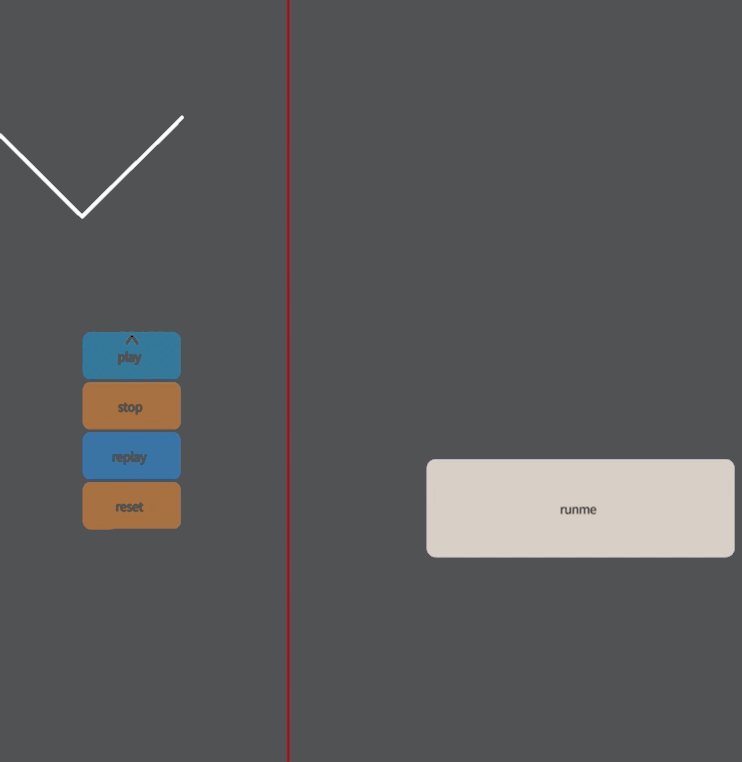
a.k.a that red line on the left
The next interesting thing Field gives you is that red line that hangs out on the edge of the screen. It’s actually a box just like everything else in that window. But, in addition to being moveable and a place where you can put code, it executes other boxes that it passes over:

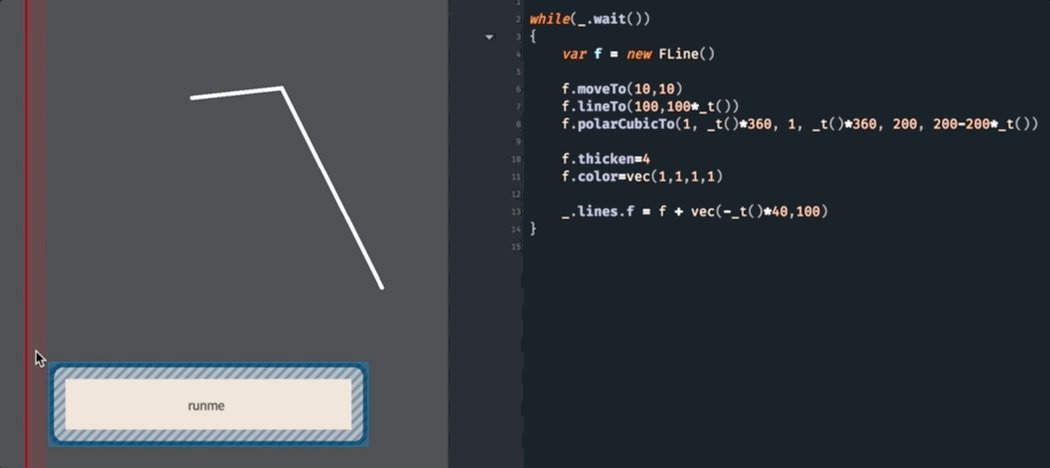
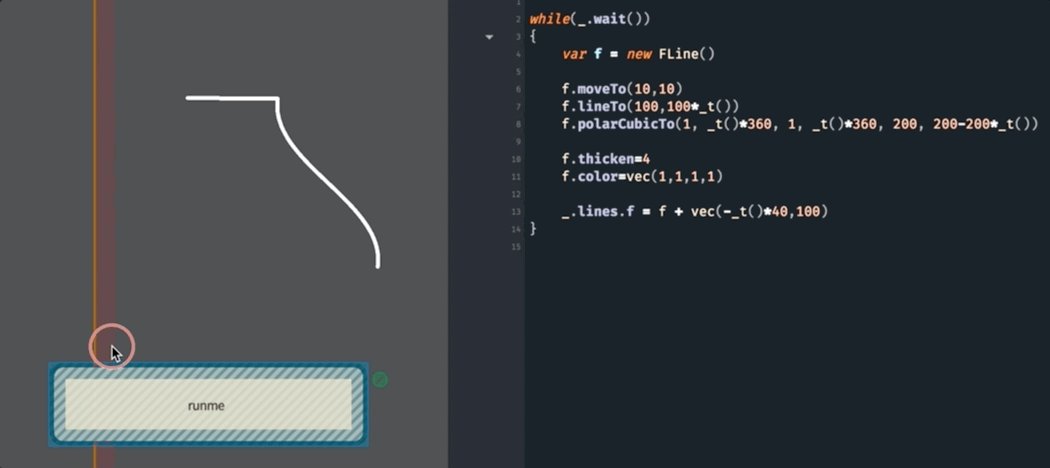
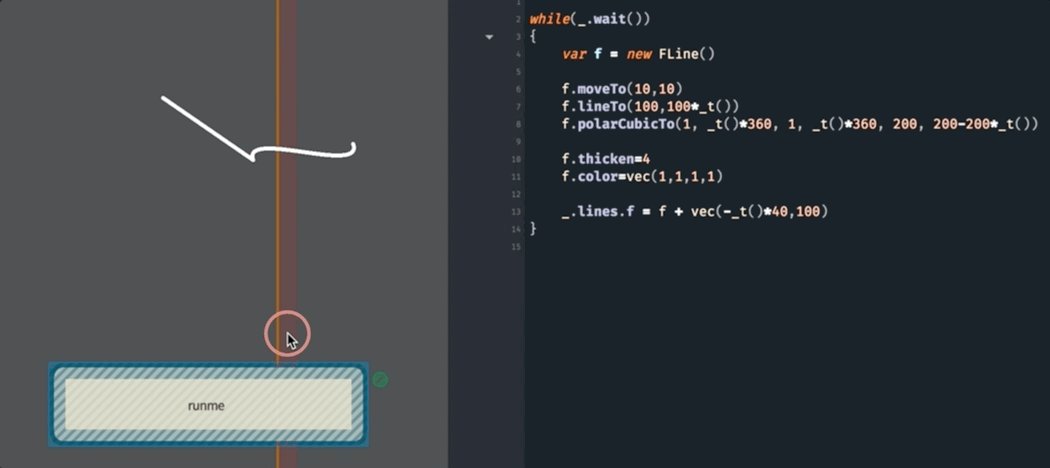
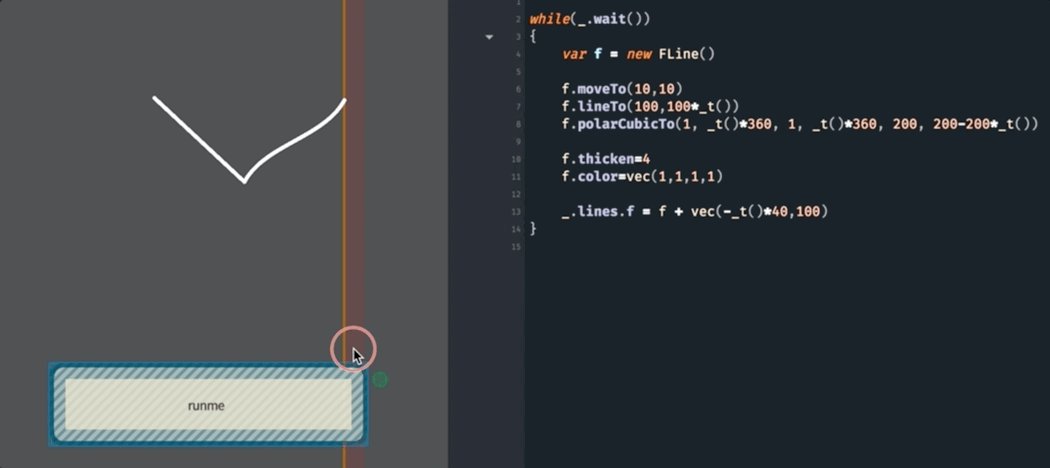
Crucially, executing with the red line gives you one more value to use inside your code: _t() This returns a number that goes from 0 to 1 as the red line sweeps across your box. For example, the code in that box looks like:
Using _t()
while(_.wait())
{
var f = new FLine()
f.moveTo(10,10)
f.lineTo(100,100*_t())
f.polarCubicTo(1, _t()*360, 1, _t()*360, 200, 200-200*_t())
f.thicken=4
f.color=vec(1,1,1,1)
_.lines.f = f + vec(-_t()*40,100)
}Alternatively you can grab hold of a reference to this time slider by writing _.time anywhere else. Since _.time is just a box like any other you can do things like:
How to move the red line with code itself
_.time.frame.x = 0 // sets the 'time' back to 0
_.time.frame.x += 2 // moves the slider 2 to the right
// animates time to the right slowly
while(_.wait())
{
_.time.frame.x += 0.1
_.redraw()
}This lets you, in turn, build animations that move forward by themselves, tweaking the position and width of the boxes like you would in a traditional time-line.
Transport control
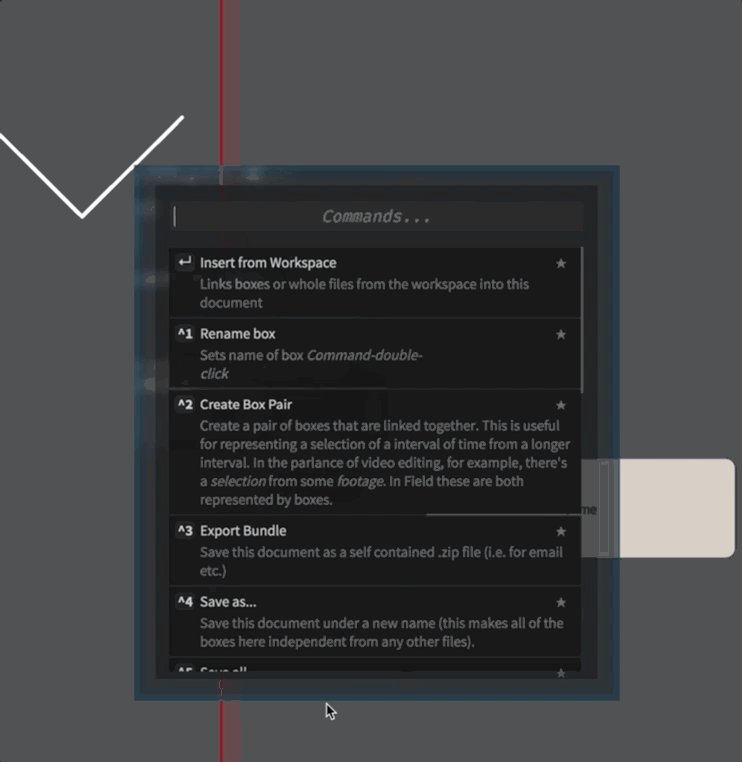
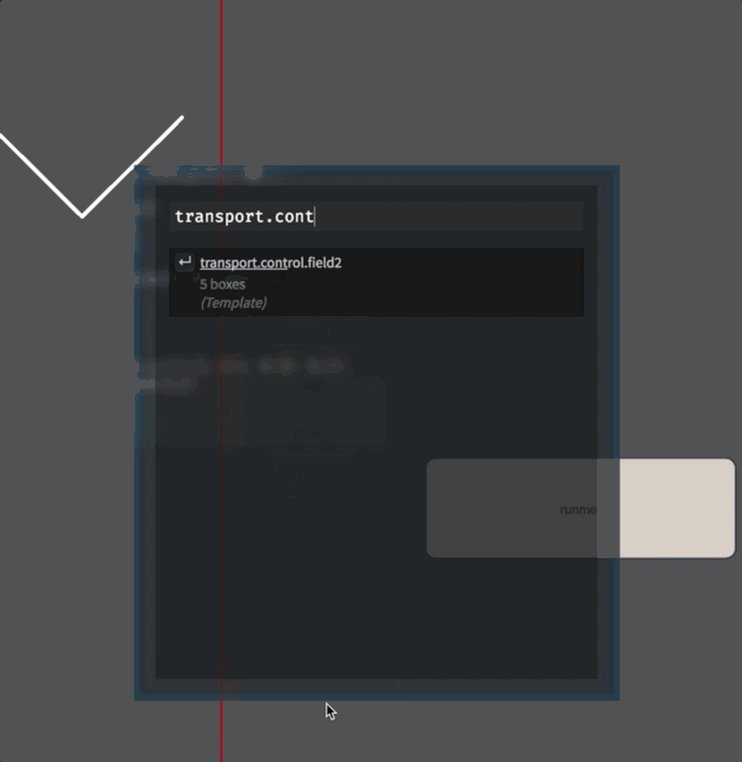
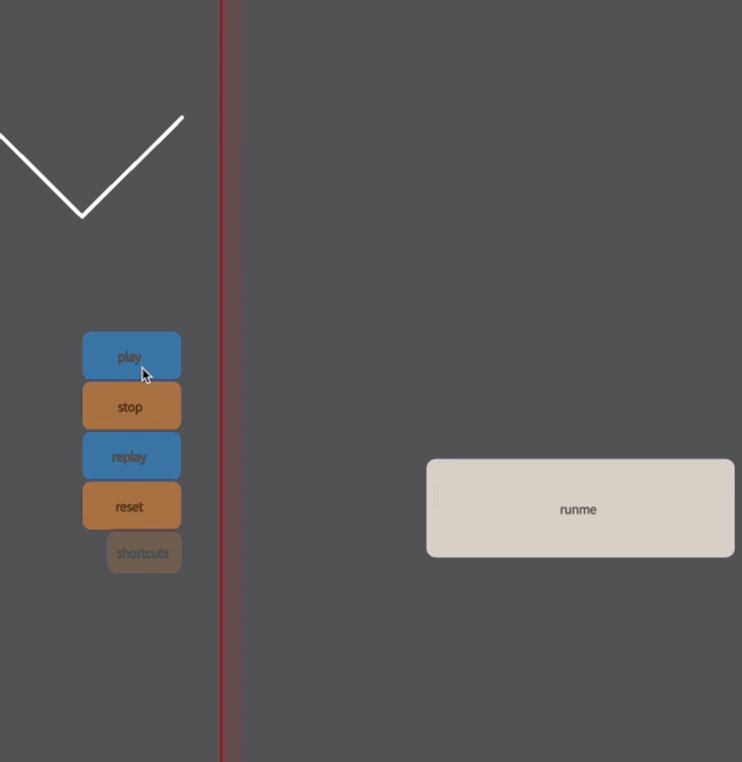
Now that we have a ‘timeline’ that seems like its ready to be actually connected to time, where is the play button? Rather than build the play button directly into Field, you can actually just write some code to make the play button. If making your own play button seems daunting, just import one — control-space, “Insert from Workspace” and type / select transport.control:

These boxes add shortcuts: control-p for play / stop and control-shift-p for rewind+play / stop.
Additionally on the canvas itself, holding down S will let you drag the red time slider around with the mouse regardless of where you are clicking and shift-S will cause the red time slider to jump to where you click.
S (canvas) — scrub time
shift-S (canvas) — jump time to here
Advanced: 3. Paired boxes (‘footage’)
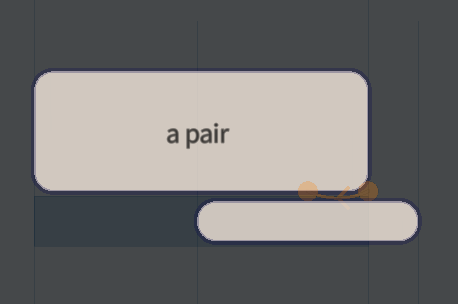
In classic time line editing software from Avid, through Premier and Final Cut there’s a notion of a “clip” from “footage” of some kind. The clip is the time range that you have selected from some larger time range. Much of the complexity of the UI in these products come from being able to independently move the clip with respect to the timeline that it’s in or move the clip with respect to the footage it is selecting from (or both). Opening up the command list (control-space) will let you create box pair that yields a pair of boxes that are linked together:

In such boxes the main box and the ‘footage’ box can be moved around independently. To get the value of _t() for the ‘footage’ ask for _ft().