
(very simple) SVG support
SVG is a file format for storing drawing data of various kinds — a simplification would be to say that it’s a format for storing FLine (although it has quickly grown to store images as well). This page documents support for a limited subset of the SVG format, specifically the subset emitted by Adobe Illustrator’s LiveTrace functionality which tries to take arbitrary images and turn them into, essentially, collections of filled FLine that end up looking just like the image.
Let’s start with this image:

This is Pamela Sorrells’s test apple.
If we open that with Adobe Illustrator, and select “Make and Release” from the Live Trace submenu, we’ll see something like:

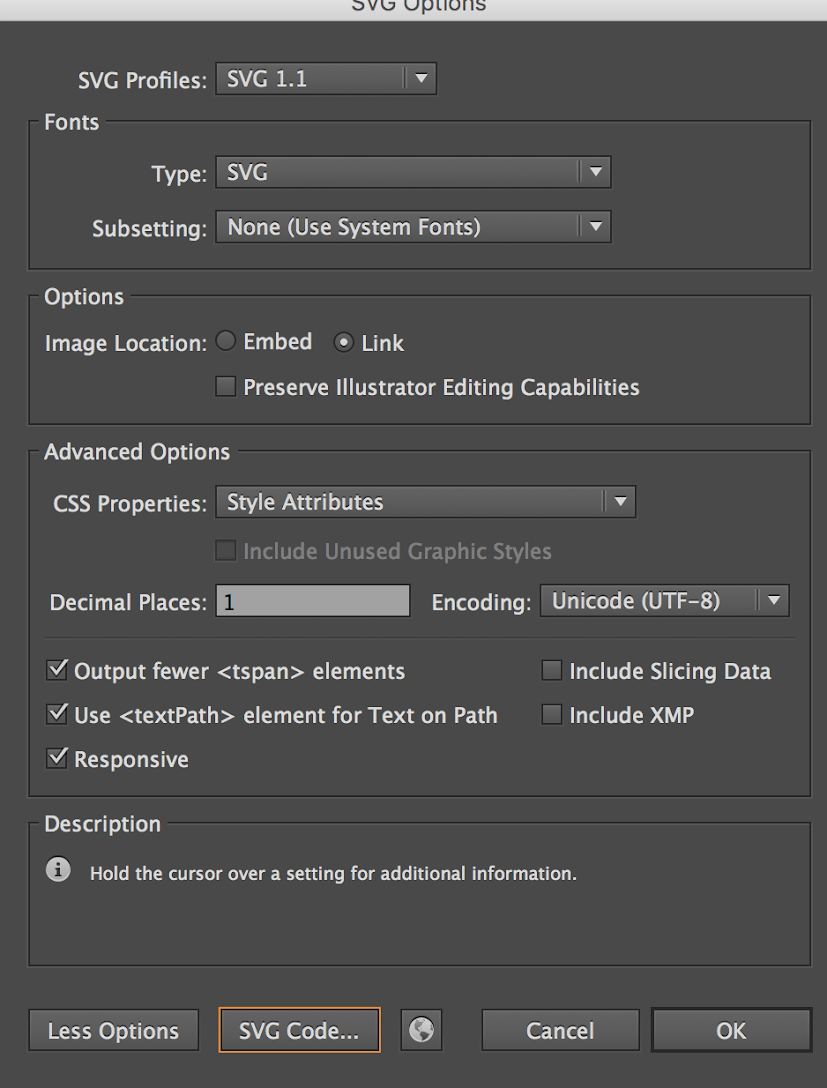
If we “save as…” that as an svg file using these options:

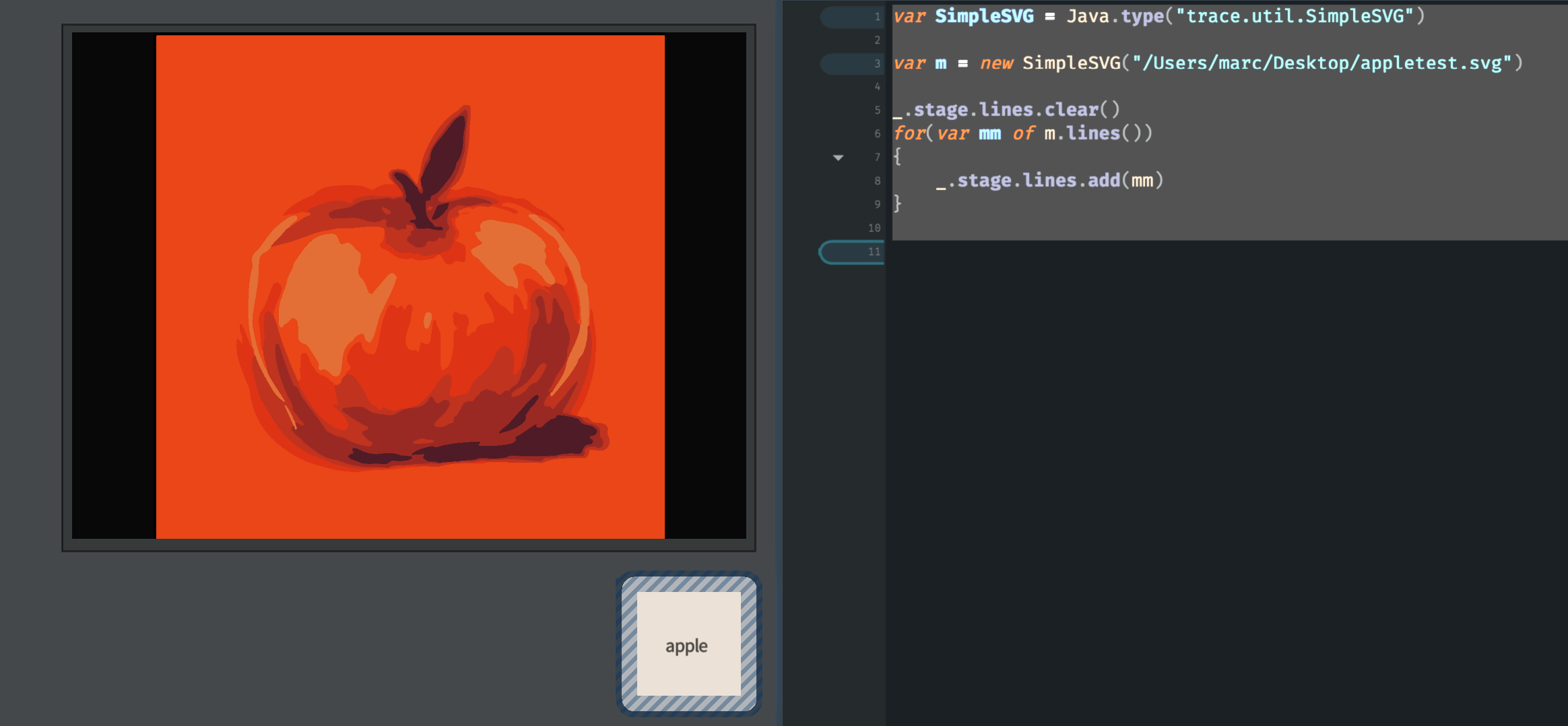
We’ll end up with an SVG file. Back in Field, this code:
// secret incantation to make SimpleSVG available
var SimpleSVG = Java.type("trace.util.SimpleSVG")
// load an svg file
var svg = new SimpleSVG("/Users/marc/Desktop/appletest.svg")
// clear the stage
_.stage.lines.clear()
// for every line that's inside 'svg'
for(var mm of svg.lines())
{
// just add it to the stage
// SimpleSVG has scaled everything so it fits
_.stage.lines.add(mm)
}Then we’ll see this:

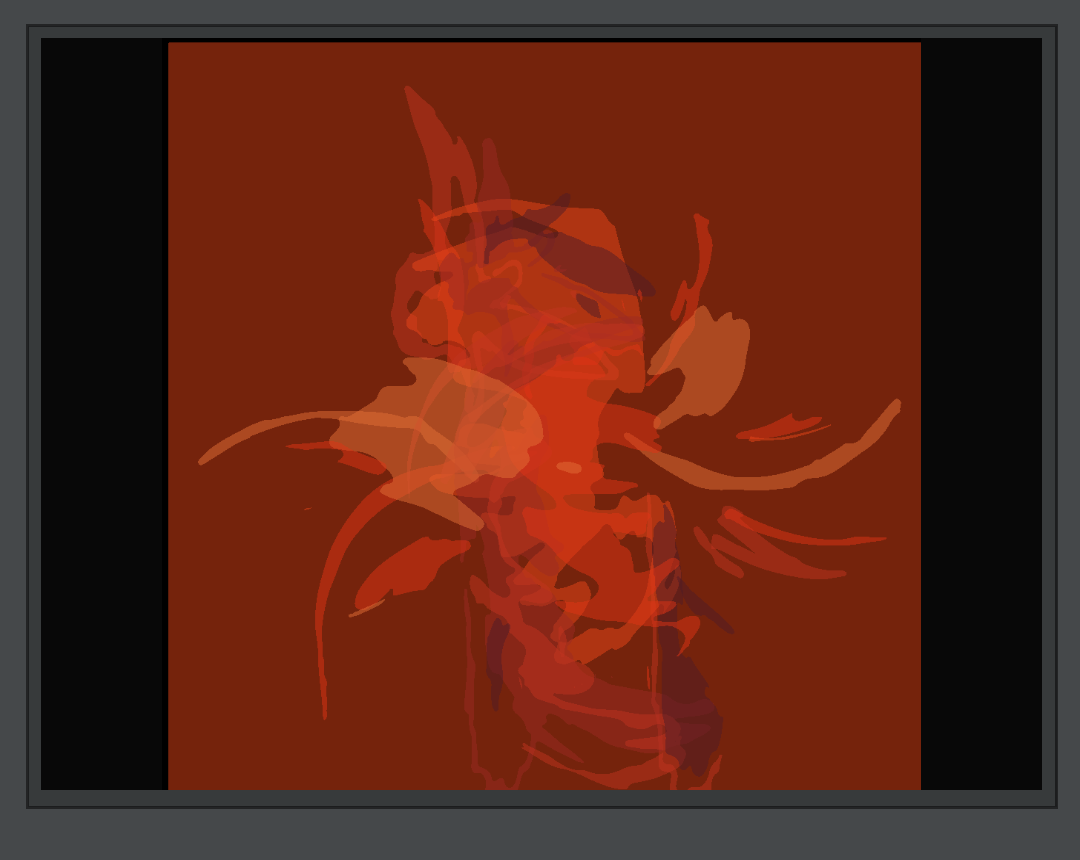
Of course, now we have the FLines we can do anything we want to them:
var SimpleSVG = Java.type("trace.util.SimpleSVG")
var m = new SimpleSVG("/Users/marc/Desktop/appletest.svg")
while(_.wait())
{
_.stage.lines.clear()
for(var mm of m.lines())
{
// rotate the line
mm = mm * rotate(90).pivot(mm.center())
// make it translucent
mm.color.w = 0.5
_.stage.lines.add(mm)
}
_.stage.frame()
}Yields: